日ごろ当ブログへお越しいただきありがとうございます
特に、LumaFusion関連の記事にはたくさんのアクセスをいただいております
このところ特に急増したのでどうしたのかと思ったら、appleが公式にLumaFusionのプッシュを始めたようですね
きっと今後もLumaFusionを使っていく人が増えると思いますので、今回の記事では、皆さんがより便利に使っていけるよう
LumaFusionを使うとこんなこともできる!
というアイディア集と、その手法を解説したいと思います

説明下手な私ですが画像をたくさん使って解説しましたので、併せて見てもらえばきっとやり方が伝わると思います
基本的な操作方法から知りたい方は、これまでにも連載でお届けしてきましたので、そちらからご覧ください

アイディア集と言ってもあまり大した技法はないかもしれませんが、例によって動画も用意してありますので併せて参考にしてみて下さい
動画のある場所はここです (ページ内リンク)
なお、表現手法の一部には他のアプリと連携して行うものがあります
かなり長文の記事となってしまい申し訳ありませんが、以下の目次から目的の解説に素早くアクセスできるようになっていますので、ぜひご利用ください
映像表現
まずは映像表現についてのあれこれです
基本的なんだけど見落としがちなことから、応用テクニックまで色々と紹介していきたいと思います
ホワイトアウト・ホワイトインなど黒以外の色でトランジション
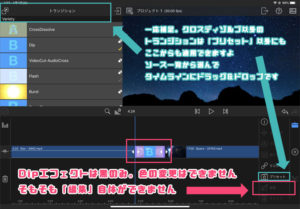
LumaFusionではホワイトイン・ホワイトアウトなど、黒以外の色でトランジションを行う方法が少し分かりづらくなっています
黒であればトランジションの「ディップ」を使う
もしくは、ブランククリップを挿入してクロスディゾルブをかけることでブラックイン/アウトを使うことができます
しかし色付きの変化(カラーディップと言います)の場合には多少工夫が必要です
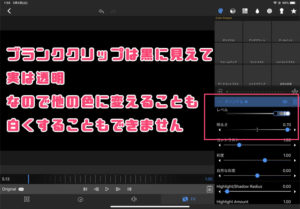
ブランククリップは見た目こそ黒いですが実際には透明ですので、カラーエフェクトで着色することもできません
また、トランジションの「ディップ」も色の変更は不可となっています
こうした理由から、カラーディップを使いたい場合には、素材として「変化させたい色の平面」を用意しておき、クロスディゾルブで再現するという手法をとる必要があります
と言っても、毎回毎回その色の平面画像を作成して読み込むのは手間ですよね
そこで活用したいのが「オーバーレイタイトル」です
オーバーレイタイトルは文字だけではなく図形を配置することが可能ですので、これを使用して任意の色の平面を作成するようにすれば、別途平面画像を用意する必要がありませんので楽ちんです
白ディップの場合はクリップの明度(明るさ)をキーアニメーションさせるという手段もありますが、オーバーレイテキストを使用すれば白に限らず好きな色でディップさせることができますのでおススメです
↑の説明だけじゃ詳しい手順が分からない! という方は、動画解説を見ていただくか以下を参考にしてみて下さい
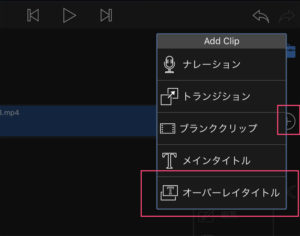
まず、右側メニューの「+」ボタンから「オーバーレイタイトル」を選択してクリップを作成します。作成したら編集モードに入って下さい
編集モードに入ったら、デフォルトで入力されている邪魔なテキストをゴミ箱ボタンで消します
削除出来たら「+」ボタンをタップします
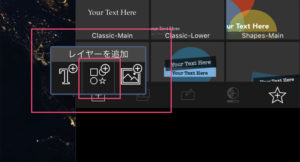
すると
このような「レイヤーを追加」というポップアップが出てきたと思いますので、真ん中を選択します。これが図形になります
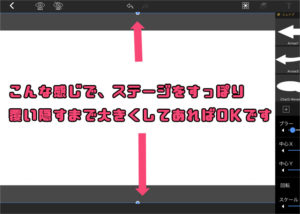
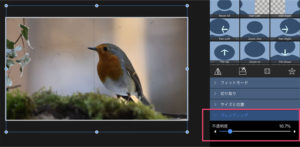
図形が配置されましたね。これをステージ全体を覆うように拡大します
縦も横もしっかり覆わないとおかしくなってしまいますので気を付けて下さい
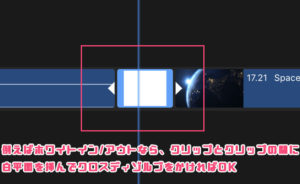
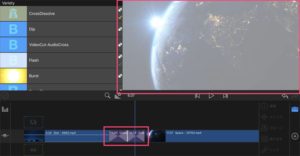
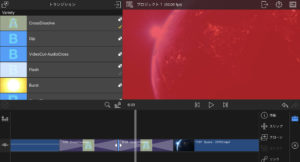
無事にステージを覆う平面が作成出来たら、タイムラインエディット画面に戻って、平面クリップをトランジションさせたいクリップとクリップの間にドラッグ&ドロップで移動させます
平面クリップの前後にトランジション(クロスディゾルブ)をそれぞれ適用します
すると画像のようにホワイトイン/アウトが表現できます
白以外の色を使いたい場合には
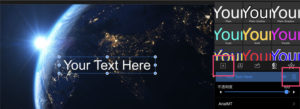
編集モードにて図形の「フェースの色」を、好きな色に変更します
こんな感じで何色にでもフェードイン・フェードアウトが可能です
テキストアニメーション
テキストアニメーションは多くの方が使いたい手法だと思いますので基本的な使い方を解説しておきます
このテキストアニメーションを覚えることは、様々な表現をコントロールするキーフレーム操作の練習にもなりますので、色々いじってみるのはおすすめですよ
LumaFusionではかなり細かい部分までキーフレームが打てるようになっていますので、それらをしっかりと設定していくことが重要となります
なるべく丁寧に解説していきますね
例としてここでは、テキストが回転しながら画面の四辺にビリヤードのように跳ね返るうちに小さくなっていく(しかも色も変わっていく)という動画を作ってみます
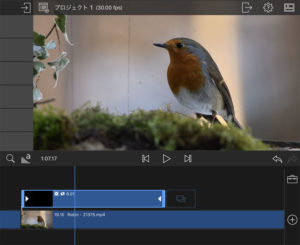
キーを打つ前に、タイムライン編集モードでクリップの長さを調整します
今回は4秒にしてみました
調整できたらクリップの編集モードに入りましょう
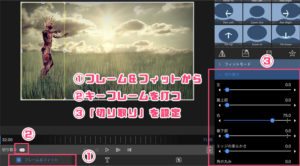
まず「フレーム&フィット」タブを選択して、クリップの開始点にキーフレームを打ちます
続いてクリップの終了点にダイヤル(?)を動かし、もう一つキーフレームを打ちます
キーフレームが打てたら、ピンチアウトもしくはメニューから「サイズ」を変更して文字を縮小します。これでプレビューしてみると、ちゃんと縮小するようになっているはずです
続いて位置をキーアニメーションにします
画面の4辺に跳ね返るわけですので、スタート位置を含めてキーフレームは最低5個必要になります
1つ目と5つ目は既にキーフレームがありますので、2つ目~4つ目を好きな位置に打ちます
キーフレームは先に打ってもいいですし、ダイレクトに位置や回転を動かしてキーフレーム化してもOKです
各キーフレーム上で、テキストの位置が4辺に接触するよう動かします。回転も同時に設定して、うまくステージの辺に触れるように設定して下さい
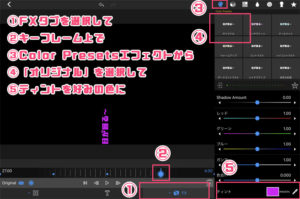
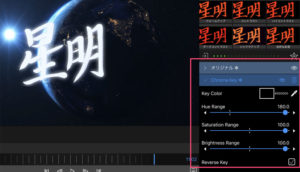
うまくバウンドするようになったら続いてFXタブから色をキーアニメーションにしていきます
Color Presetsエフェクトから「オリジナル」を適用し、各キーフレーム上でティントを設定します
これで回転しながら跳ね返りつつ、色も変化するというテキストアニメーションができました
ただ、なんだか画一的な動きとなっていますね
通常のキーアニメーションソフトでは、こうした動きに変化をつけるためイージング(イーズイン/イーズアウト)という機能が備わっていることが多いです
でも、LumaFusionにはイージングの設定がありません
もしlog(対数)的な動きをさせたいという場合には、キーフレームを増やすことで、イーズイン・イーズアウトを表現していきましょう
キーフレームは動画編集ソフトや動画制作ソフトの基本となる考え方ですので
「キーフレームって何?」という方はこちらの記事 を読んでいただくと理解が深まるかもしれません(記事中の該当の箇所までリンクしています)
別のアニメーション制作アプリの解説なのですが、キーフレームの概念や変化の付け方について少し触れています……
LumaFusionにおけるキーフレーム操作の基本はLumaFusionの使い方「よく使う機能編」 という記事で解説していますのでご参考にどうぞ(このリンクも、記事中の該当の箇所にダイレクトでジャンプします)
マスク風にテキストが出現する
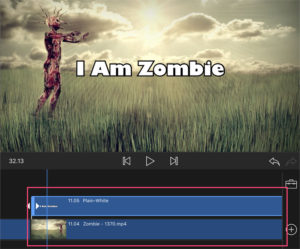
先ほどのテキストアニメーションの実例として、よくありがちな「映像に合わせて文字が出現する」というマスク風テキストアニメーションを表現してみます
表示させたいテキストレイヤーを、元動画の上に配置します
自由にテキストを入力したら、土台になっている映像をよく見ながら、テキストの「切り取り」をキーフレーム化していきます
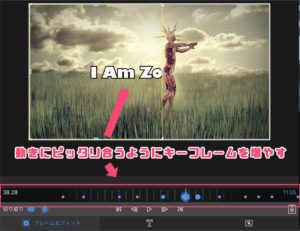
動画に合わせる場合は、最初と最後をキーフレームにするだけではピッタリ合わないことがほとんどだと思います
そのため、3点目、4点目…とキーフレームを増やしていき、プレビューで細かく確認しながらズレを修正していきます
今回の事例ではキーフレームを13個設定したら、キレイにアニメーションするようになりました
以前の連載でも書いた通りLumaFusionにはマスク機能はありませんが、他の機能を工夫して使うことで同様の効果を表現することができます
スポンサーリンクグロー(発光)テキストを作る
グローエフェクトは使う人にとっては結構重要なエフェクトだったりします
私も光り物大好きなのですが、LumaFusionにはグローエフェクトが搭載されていません
そこで、昔ながらの動画制作手法に則ってグローテキストを表現します
グローを拡大してよく見てみると
このように中央部は白飛びし、発光色が文字周囲に広がりだんだん消えていることが分かります
そして、文字のフチの部分が最も発光色が強い部分となっています
LumaFusionでこうしたグローを行うには
テキストアニメーションを二重に配置する
ことで表現することができます
まず、「オーバーレイテキスト」にて文字を白色で入力します。そしてそのテキストに、グローで光らせたい色の枠線を設定します
枠線の太さはグローの光り具合に影響を与えますが、後からいくらでも修正できますので適当に設定しておいて大丈夫です
次に、必要に応じてキーフレームアニメーションを作成します。テキストを動かさなくても良いという場合には必要ありません
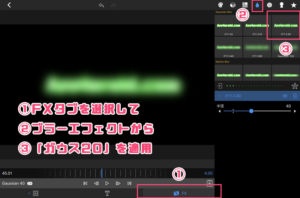
テキストの入力とアニメーションが作成できたら、Gaussian Blurエフェクトから「ガウス20」を選択します(文字の大きさに合わせて「ガウス5」でも「ガウス40」でも何でも構いません)
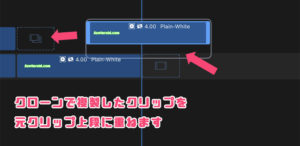
ここまで出来たらタイムラインエディット画面に戻り、今作成したテキストクリップを「クローン」で複製します
複製したクリップは元クリップの後ろ側に配置されますが、これを元クリップの上段のタイムラインに移動させます
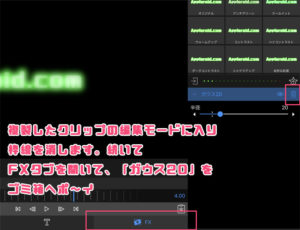
クリップを上下に重ねて配置できたら、上段のクリップを「編集」コマンドもしくはダブルタップして編集モードに入り、「タイトル」タブで枠線の幅を0にして消します(光り具合を強めたい時はあえて1だけ残すのもアリ)
と同時に「FX」タブで「ガウス20」を削除します
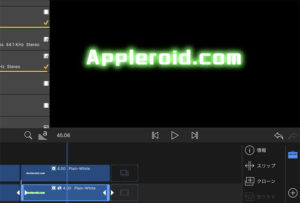
これでアニメーションも可能な、グローエフェクトが適用されたテキストが作成できました
よりこだわりたいという方は、この「ガウス20」エフェクト自体にもキーアニメーションを設定することで、光が瞬くような表現を行うことも可能です
ブラシストロークアニメーションを表現
動画制作においてブラシストロークアニメーションは、マスクパスで表現するのがセオリーです
LumaFusionにはマスク機能が無いので別の手法を考えなければいけないわけですが、ここでiPadの魅力が光ります
iPadはせっかく手描きやApple Pencilが使えるわけですので
画面収録+クロマキー
の組み合わせで、ブラシストロークアニメーションを表現することが可能です
具体的には、イラストアプリを使って単色背景の上に文字やイラストを描く様子を画面録画で撮影しておき、LumaFusionで背景色だけを抜く、という感じになります
例を挙げてみます
使うソフトは何でもいいですが、今回はZen Brush 2を使ってみました。字が下手なのは見て見ぬフリして下さい(ToT)
まず、イラストアプリで文字を書く様子を画面録画で撮影しておきます
繰り返しになりますが、この時背景色は単色にして下さい
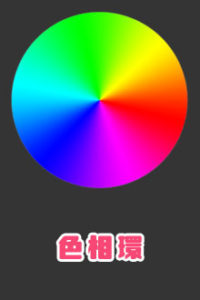
黒で描く場合は白背景でもいいかもしれませんが、他の色で描く場合には色相環を見て、なるべく遠い色を使うようにすると失敗が少ない……かもしれません
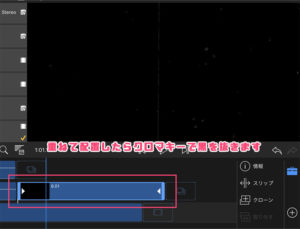
LumaFusionに戻って画面収録した映像をタイムラインに配置したら、編集モードに入り、FXタブからクロマキーエフェクトを適用します
スポイトで背景色を抜いたら、画面をよく見ながら各パラメーターを調整していきます
必要に応じてカラーエフェクト等でも微調整すると多少見栄えがよくなります
これでブラシストロークアニメーションを自由に他のクリップ上に重ねることができます
ちなみに先ほど紹介したグロー表現をここでも使うことができます。ブラシストローク+グローというよくある演出が可能になるというわけですね
でも、難点もあります
LumaFusionのクロマキーは優秀とはいえ限界があり、ブラシのフチに色が残ってしまう or 荒くなってしまうことがあるのです
うまく使いどころを見極められると良いですね
ダストスクラッチ(ビデオノイズ)を追加する
先ほどのクロマキーによるブラシストロークの手法を応用すれば、色々なことに使っていけそうだということに気が付いた方も多いのではないでしょうか
一例として、これまたよくある表現になりますが、映像に昔のビデオやフィルム映画のようなノイズを追加する方法をご紹介します
ここで活躍するのがPixaloopというアプリです
このアプリとLumaFusionのクロマキーを組み合わせることで、ダストスクラッチをはじめとした様々な効果を動画に加えることができるようになります
Pixaloopの使い方は以下の記事で詳しく解説しています

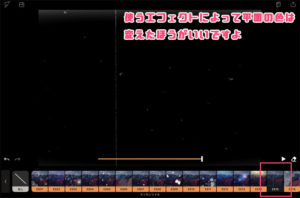
単色平面画像を用意し、Pixaloopにてオーバーレイを適用したアニメーションをレンダリングします(Pixaloopの使い方は上で紹介した記事を見て下さい)
LumaFusionにてタイムラインに配置し、クロマキーエフェクトで背景色を抜きます
プレビューしながらクリップの不透明度を少し下げるといい感じかもしれません
たったこれだけでビデオノイズを映像に乗せることができます
Pixaloopを見ると他にも、雨だの雪だの、舞う花びらだのパーティクルエフェクトだの……色々なエフェクトが用意されています
つまり、ここで紹介した手法を使えば、After Effectsの代替アプリがないiPadにおいても、ある程度のエフェクトであれば動画に加えることができるようになる、というわけです
ありがたや~
ただブラシストロークでも見た通り、クロマキーは半透明な部分をうまく抜くことが苦手ですので、Pixaloopのエフェクト全てがキレイに使えるわけではないということも覚えておいて下さい
音楽操作
LumaFusionは音楽に関してもある程度自由に設定することができます
しかし分かりにくさもあるのか、あまり知られていない部分があるようですので、よく使いそうな機能を紹介しておこうと思います
音楽のフェードイン・フェードアウト(音量操作)
音楽の始まりのフェードイン、あるいは動画の終わりに合わせた音楽のフェードアウトは、単純にトランジションからクロスディゾルブを追加することで実現可能です
フェードの長さを変えたい時はトランジションクリップの長さを変更すればそれでOKです
一方で、分かりにくいのは
音楽の途中で部分的に音量を下げたり上げたりするフェードイン・アウト
ではないかと思います
例えば途中で「スピーチ音声が重なってくるからBGMを絞りたい」というようなケースって結構ありそうですよね?
こうした場合には、キーフレームを打つことによって音量コントロールを行います
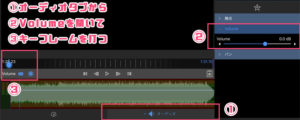
まずBGMクリップの編集モードに入り、フェードを開始したい位置にダイヤルを合わせます
ダイヤルを合わせられたらキーフレームを打ちましょう
ここではVolumeは0dBのまま変更しません
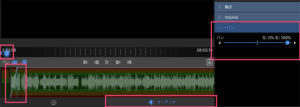
続いてフェードを終了したい位置にダイヤルを合わせます
再び編集モードに戻っていただき、Volumeを丁度いい音量まで下げましょう
するとキーフレームが自動で打たれます。波形のグラフにも変化がでて分かりやすいですね
これでBGMの途中で好きな長さで音量変更やフェードイン/アウトが行えます
音源を動画に合わせて移動させる(パン)
上の解説を読んでいただいた方にはもうお分かりのことと思います
先ほどは音量に対してキーフレームを打ちましたが、今度はパンに対してキーフレームを打ってあげることで、BGMの途中でもパン(音の定位)を変化させることができます
先ほど同様、パンの変化を開始したい点にキーフレームを打ちます
続いてパン変化の終点に移動して、パンのパラメーターをいじると自動的にキーフレーム化されます
右から左に歩く人の足音とか、飛び去るロケットなんていうような映像に合わせて効果音をパンさせると臨場感が増します
他にも、スピーチが始まる時にBGMを左右に振って真ん中を空けて聞きやすくする、といった工夫ができると思いますよ
ピッチや速度を変更する
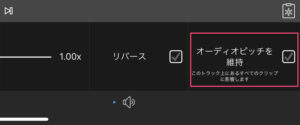
ピッチや速度の変更は「スピード&リバース」タブから変更します
スピードを変更すると音楽を速くしたり遅くしたりできますが、デフォルトの状態だとスピードの変化に合わせてピッチ(音の高低)も変わってしまいます
これを変えたくない場合には「オーディオピッチを維持」というところにチェックをつけて下さい
ただし音質劣化を抑えるため、ピッチの維持は2倍速までしか対応していませんので注意して下さい
ちなみに「リバース」という項目があると思いますが、これをONにすると音楽の逆再生が可能になります
リバースはいちど逆再生音源をミックスダウンして適用するという方法が採られていますので、CPUにも負担をかけないよう配慮されていますよ
まとめと解説動画
以上でLumaFusionを使った映像表現手法の解説は終了です
アイディア次第で色々な表現が可能なのがこのアプリの魅力ですので、また新たな表現を思いついたら追記するかもしれません
LumaFusionにこだわらなくても、他の動画編集アプリで応用できるテクニックもあったかと思いますので、課金が厳しい……という方は、ご自身の環境でも同様の工夫できないかどうか考えてみていただけたらと思います
とは言ったものの、Lumaは動画編集アプリの中では群を抜いて使いやすいです
これは有料のPinnacle Studio ProやCute CUT Proを含めて考えてもそう思います
絶対に2,400円の価値はあると自信を持っておススメできるアプリですので、頻繁に動画編集をするという方は導入を検討してみてはいかがでしょうか
なるべく分かりやすくしようと細かく書いてしまったせいで、逆に分かりにくくなってしまっていたらすみません
そんな時は動画を見ていただくと直感的に理解できるかもしれませんのでよろしくお願いします
最後に余談になりますが……実は、Lumaの記事はもう書かないつもりでした
LumaFusionについて、最近は色々な人が注目するようになりそれは嬉しいのですが、Youtuberさんなんかがレビューとかし始めているのを知って一気に冷めてしまっていました
このあたりが飽きっぽい私の本当にダメなところです……
しかしながらLumaFusionに関する記事は本当に多くの方が読んで下さっており、何度も当サイトに足を運んでくれている方もいらっしゃいます
そうした方達の期待に応えるためにも、自分がワガママこいてる場合じゃないなと深く反省してこの記事を書いてみることにしました
どうでもいい話をしてごめんなさい
でも、そんな思いで書いたこの記事ですので、少しでも皆さんのお役に立てたなら幸いです
それではまた~

























































コメント
Lumafusionの初心者です 宜しくお願います
前に1度MacBookのimoveiで動画を作ったことがありました。
その時に、動画のある部分だけ 音声を消したり出来たんですが
lumafusionでは画面と音声が一緒になっているので それが出来ないんですね
どうしたら可能でしょうか
もしご存知でしたら 教えていただけないでしょうか
お忙しいところ 申し訳ありません
久保郁子さん
コメントありがとうございます
コメント欄の解説は難しそうだったので解説記事を用意しました
https://appleroid.com/apple/how-to-eddit-lumafusion-sound-include-video/
ちなみに以下の2種類のやり方が可能で両方解説しているのですが、2の方法が簡単ですのでそちらを参考になさるのがおすすめです
1.動画に内蔵されている音声を部分的に消音する
2.動画と音声を切り離して、音声クリップを編集する
参考になれば幸いです