アニメーション制作や実写動画制作をする際に、意外と馬鹿にならない手間なのが背景動画の作成です
アニメーションであれば全てを制作する必要がありますし、MV・PVをはじめとする実写動画であっても、空や水の表現ではCG動画を制作するケースが多々あります
実際の制作現場ではAfter Effectsが使われることが多いですが、iPadやiPhoneにはAfter Effectsの代替になるようなアプリは存在しません
しかしながらiOSには、1枚の写真やイラストからまるで魔法のようにアニメや動画を作成できるアプリがあります。それが今回ご紹介する
Pixaloop
というアプリです
イメージが湧きにくいと思いますので最初にひとつ例を挙げておきます
こちらは私が仕事でとある島を訪れた際に撮影したフェリー上の写真です。この1枚以外には何の写真も素材もありません
これがPixaloopを使うことで
このように、たった1枚の写真から簡単に動画を作成することができます
船の揺れ、波立つ海面、流れる雲、飛び交う鳥などを、専門的な知識を何一つ必要とせず作成することが可能なアプリなんですね~
このアプリは基本使用は無料で、より高度な機能を使おうと思った際にはアプリ内課金をするという販売形態がとられているのですが、今回は無料で使える機能を全て解説していきたいと思います
次回の記事 では有料版(PRO版)で解放される機能の解説を行っていきますので、両方合わせて参考にしていただければ幸いです
Pixaloopの無料版でできること 一覧
まずはアプリの概要を知っていただくために、このアプリで無料でできることを一覧にしてまとめて紹介したいと思います
箇条書きにするとこんな感じです
- 静止画を部分的・もしくは全体的に動画化する
- 空を自動認識して動画にする
- 雪や光線、雨、煙などのエフェクトを重ねる
- 様々なエレメントを動画に配置する(生物・花火・炎・照明など)
- カメラエフェクト(ウィグラー)を追加する
PRO版はもっと機能がありますが、無料でもこれだけのことが行えます
シンプルに紹介しましたが、これだけだとイメージが湧かないと思いますので、ひとつずつ画像を交えながら解説していきたいと思います
また、記事の最後にはこれらの解説をまとめたハウツー動画も用意してありますので参考にしてみて下さい
Pixaloopの基本操作と画面の見方
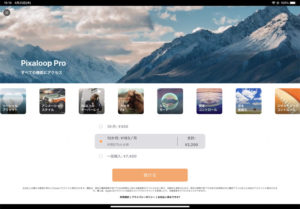
アプリをインストールして初めて起動するとこのような画面が開くと思います
PRO版の価格設定と機能が紹介されていますね
サブスクリプション制ですが、7,800円支払うことで買い切りとすることもできます
今回は無料版の紹介ですので、左上の×を押してこの画面を閉じます
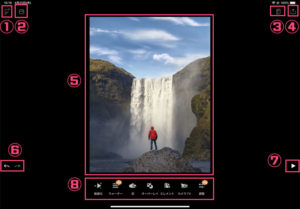
するとこのような画面が開いたと思います
画面上の各項目について解説していきます
上から順番に見ていきますと、まず①のボタンは、最初に閉じていただいたサブスクリプション申し込みの画面を開くために使用します↓
ここからPRO版の契約ができます
ちなみにPRO版への移行はアプリ内の様々な場所から行えますので、別にこの部分にこだわらなくても大丈夫です
②は「プロジェクト一覧」を開くボタンです。ここをタップすると
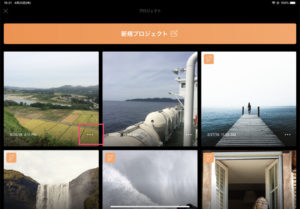
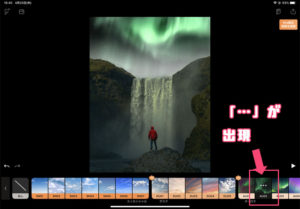
このようなプロジェクト一覧画面が開きます
サンプルとしていくつかプロジェクトが用意されていますね。新規作成もここから行います
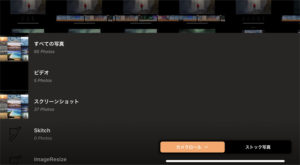
新規作成を選択すると写真アプリに保存されている画像から、元となる画像を選択することができます。カメラロール、ビデオ、スクリーンショットなど、カテゴリに応じて画像を探すことも可能です
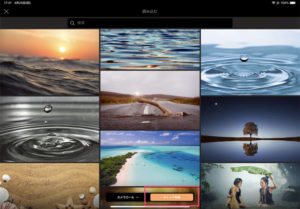
また、新規作成の際には自身の写真・画像だけでなく、アプリからpixabayの高品質画像をシームレスに使用することも可能となっています
これらの画像のライセンスはpixabayのライセンスに準拠します
基本的にはロイヤリティフリーで商用利用も可能、改変も許可されていますが、不安な場合には元サイトに行ってライセンスを確認して下さい(稀に商標やパブリシティ権、プライバシー権などに基づき保護されている画像が含まれます)
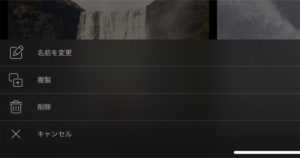
一覧で表示される各プロジェクトの右下には「…」マークがありますね
ここをタップするとプロジェクトの「複製」、「削除」、「名前の変更」が行えます
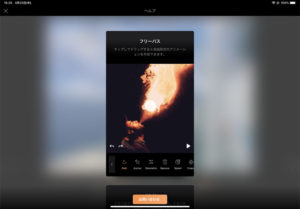
続いて③からは「ヘルプを見る」ことができます
ざっくりとした機能解説ですが、このヘルプメニューを見ればイメージが湧くと思います
④は「レンダリング」です
設定項目は画像の通り少ないですが、その分迷いにくいとも言えるかもしれません
無料では最大でフルHD(1080P)画質までしか書き出せませんが、プロ版なら最大4K画質でレンダリングを行うことができます
写真は元々の解像度が高いですので、お金が必要とはいえ4K動画で書き出せるのは嬉しいですね
レンダリングメニューの詳細は後でもう少し詳しく解説します
⑤は見ての通り「メイン画面」となっており、加えた編集がここでプレビューされます
⑥は編集の「やり直しと取り消し」、つまりアンドゥ・リドゥです
編集を間違えた場合や、アンドゥを取り消したい場合にはここから操作を行います
私が確認した限り、アンドゥは最初の画像を開いた状態まで遡ることができました。アンドゥ回数に制限は無いのかもしれません(確認時は70ステップ戻れました)
⑦は「プレビューボタン」です
ここをタップすればいつでも編集中の画像(動画)をプレビューすることができます
⑧は「メニュー群」になります
PROと書かれている部分は、有料版を購入しないと適用できない機能となっています
ただし、編集中に適用してみることは可能ですので、どのような効果が得られるのかは支払い前でも完全に試すことができます
できないのは最終的にレンダリングするという点だけですので、試してみて気に入ったらお金を払うというのが良いのではないかと思います
Pixaloop 各機能の説明
ではメニュー群のはたらきを実際に見ていってみましょう
なお、メニュー操作中は画面左下にこのようなボタンが出現することがあります
これが「前のメニュー項目に戻る」ボタンですので覚えておいて下さい
動画化
静止画をアニメーションにするための核となる部分です
ここをタップすると、さらに以下のようなメニューが開きます
それぞれの機能を簡潔に解説します
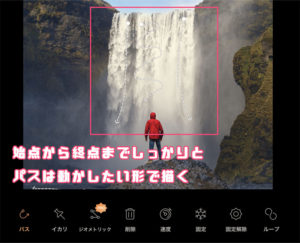
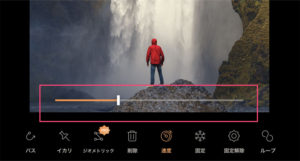
パス
メイン画面上で、アニメーションさせたい部分を始点から終点までドラッグします
アニメーションはパスに沿って作成されますので、パスを引く時には直線に限らずアニメーションさせたい形でドラッグするようにして下さい(画像見づらくて申し訳ないです。拡大すると見えます)
パスの長さによって速度は変わりますがそれは後から調整できるので、動かしたい部分はしっかりと始点から終点までパスを引くようにしましょう
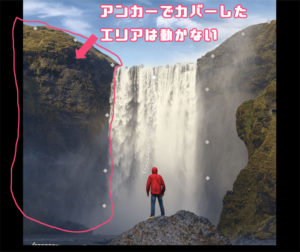
イカリ
画面をタップするとアンカーポイントが打たれます
これを打つとその部分と周囲の部分がアニメーションしなくなります。動かしたくない部分に適用しましょう
うまく止まってくれない時はアンカーポイントを増やしたり位置を変えて調整します。また後程紹介する「固定」と使い分けていくと良いと思います
削除
設定したパスやイカリを削除したい時に使用します
速度
スライダーでアニメーションの速度を変更できます
ここで変更できる速度は、パスに沿った動きのアニメーションであり、空の動きやエレメントの動きは別の部分で調整します
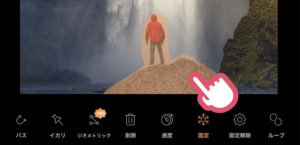
固定
アニメーションさせたくない部分を指で塗りつぶすと、塗った部分が固定されます
他のアプリでいうところの「フリーズ」機能と同じです
固定はアンカーと違って絶対的な固定となりますので、場合によっては境界線でアニメーションが千切れてしまうことがあります
アンカーとうまく使い分けていけると良いと思います
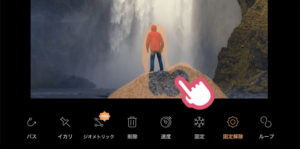
固定解除
フリーズを解除したい場合にはここから、「固定」した部分を指で塗りつぶします
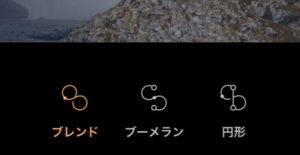
ループ
結構重要な部分です
ここをタップするとこんな項目が現われます
「ブレンド」はいちばん使われることが多い気がするのですが、つなぎ目の無い自然なループアニメーションを作成してくれるループ方式です
パスに沿って移動しながら徐々に不透明度を下げていくことで実現しているようですね
「ブーメラン」はパスの終点に到達したらそこから逆再生のように始点へ戻っていくループ方式です
左右に揺れる、みたいなアニメーションを作りたいならアリかもしれません
「円形」はブレンドに近いのですが、アニメーションが終点にたどり着いた時に始点までパッと切り替わるようにループする方式ですので、ループのつなぎ目がガクッと不自然に見える場合があります
その代わりに不透明度が下がらないというメリットがあります
空
画像から空に該当する部分を自動で認識し、様々な効果やアニメーションを適用することができます
認識制度はかなり高く、違和感はほとんど感じません。素直にスゴイと思いました
ここをタップするとこのような空エフェクト一覧が開きます
適用したい「空」をタップすれば一発で適用されます。エフェクト無しに戻したい時には、いちばん左側の「なし」を選択して下さい
無料で使えるのは左側の7種類、「エッセンシャル」と表示されているものだけで、含まれているのは基本的な青空のみとなっています
他に「ダスク」という夕焼けや曇り空、「オーロラ」、「ファンタジー」と色々用意されていて、どれもクオリティが高いですが有料です
また、空を適用すると自動で色調も補正されたのがお分かりいただけたと思います
適用した空をよく見て見ると、「…」メニューが表示されていますね
ここを選択すると空に対する様々な設定を行うことができるようになっています
「地平線」の値を大きくすると、地平線の位置を高くしたような効果が得られます
具体的には、空気遠近法の考え方に基づいて地平線に近い部分程色が淡くなります
つまり値を大きくすると、淡い色が上部へせり上がってくるような印象となります
「アンビエント」の値を大きくすると、色相や明度・彩度がエフェクトに近づいていきます
アンビエントとは空気感という意味です
例えばオーロラを適用して値を上げていくと、色相がグリーンに寄っていくと同時に、夜なので明度が下がっていきます。これらを個別に設定することはできません
「詳細」はイマイチ効果が掴みづらかったのですが、実際に適用してみた印象としては、値を大きくするほどハイコントラストになっていくと同時に、HDR風の印象に変化していく感じです
「不透明度」では、エフェクトの空と元画像の空との合成度合いを変化させます
「風」の値は風速です。大きくするほど雲が速く流れていきます
マイナス側に振ることもでき、その場合は風向きが逆(右から左へ)になります
これらの設定は適用する空エフェクトを変更しても有効なままですので、エフェクトごとに設定しておけるわけではないという点に注意して下さい
スポンサーリンクオーバーレイ
かなり使える部分になっています
作成する動画に対してオーバーレイ(重ねて)で様々な効果を与えることができます
こちらも無料で使えるのは左側の「エッセンシャル」のみになっていますが、天候・光の表現・幻想的な表現など、最低限のものは揃っています
有料になるとより多くのエフェクトを適用することが可能です
After Effectsでパーティキュラーやカードダンス、フラクタルノイズ等で作成するようなエフェクトがワンタップで適用できますので場合によってはかなり使えそうです
文字と画像だと説明に限界があるので、ぜひ動画でも観ていただければと思います
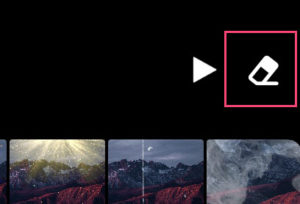
この「オーバーレイ」を適用すると、プレビューボタンの隣に消しゴムのアイコンが出現します
こちらをタップすると
このようにメイン画面がオレンジに覆われ、消しゴムと刷毛が出現しました
消しゴムでメイン画面をゴシゴシとこすることで、その部分にはオーバーレイが適用されなくなります。逆に刷毛でゴシゴシこすると、その部分にはエフェクトが適用されます
デフォルトでは画面上全てが適用エリアですが、部分的に適用したい場合などに設定してみて下さい
例えば「屋根のある部分には雨を降らさない」とか、「モニターの中だけ走査線エフェクトを適用する」といったようなことができます
エレメント
動画に様々な要素を追加します
要素はオブジェクト(物体)をはじめ、煙や炎、花火などいくつかバリエーションがありますが種類自体は少なめです
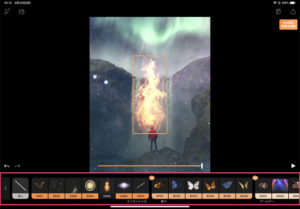
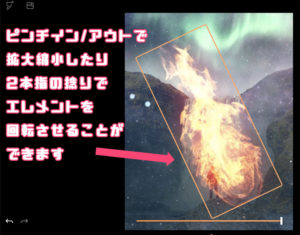
試しに炎を適用して見るとこのような画面が出ました。オレンジ枠で囲まれている部分が追加されたエレメントです
下側にあるバーで、エレメントの不透明度を調整します
また、エレメントはジェスチャー操作で動かすことが可能となっています
1本指ドラッグで位置の移動。2本指のピンチインでエレメントの拡大、ピンチアウトで縮小です。また、2本指回転させることでエレメントの回転が行えます
種類が少ないので使いどころは難しいかもしれませんが、楽して何か要素を追加したい時は使用を検討してみてはいかがでしょうか
カメラFX
無料版ではエッセンシャルに含まれているカメラエフェクトだけが使えますが、内容は全てウィグラーになります
ウィグラーは揺れ・ブレを表現するためのエフェクトで、冒頭の動画で船が揺れているようなシーンでは最高に力を発揮してくれます
縦揺れ・横揺れ・前後揺れなど、揺れ方の違いによって6種類が用意されています
PRO版ではダイナミックなカメラワークも使えますが、かなり動きにクセがあり使いどころが難しそうなので、これは無料版で十分かなという気がする部分です
Pixaloopでレンダリング
最後に、冒頭で少し触れましたがレンダリングについての解説をして無料編を終えたいと思います
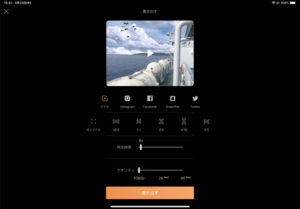
もう一度こちらのレンダリング画面をご覧ください
いくつかメニューが並んでいますのでそれぞれについて解説します
まずいちばん上にサムネイルが表示されていますが、これはプレビューウィンドウです
レンダリング設定を変えた結果をここですぐにプレビューできるので、とても便利だと思います
その下にはSNSのアイコン等が並んでいますが、これらを選択すると各メディアに応じた最適なプリセットで設定を行うことができます
「ビデオ」を選択すればアスペクト比や再生時間といった全ての項目を自由に設定できますが、例えば「Instagram」を選択するとアスペクト比はフィードとストーリーのみしか選択できなくなり、再生時間も最大で60秒というインスタの制限に準拠した内容しか選択できなくなります(ビデオを選択した場合は最大で138秒です)
動画を掲載したいSNSがハッキリしている場合にはプリセットから選択するとミスが防げて便利なのではないでしょうか
このアプリからSNSに直接投稿できるのかな? と思ってしまいますが、そうではありませんのでちょっと残念ですね
その下で再生時間とクオリティを設定します
冒頭で説明した通り、無料で書出しできる解像度はフルHDまでです
全ての設定が整ったら一番下のボタンを押して書き出し(レンダリング)を行います
レンダリングされたムービーは写真アプリに保存されます
なおこの時に有料版の機能を使ってしまっていると書き出しボタンは表示されず、代わりに「PROの制限を解除」というボタンが出現します
どこかで間違えてPRO版の機能を使ってしまっているはずですので、探して適用を解除してからレンダリングを行ってください
以上で無料版で使用可能な機能についての解説は終了になります
有料版で解禁される機能についてはこちらの記事で解説を行っていきますので、併せて読んでいただけたら嬉しいです

また、文字と画像だけだと伝わりにくい部分を動画にまとめましたのでこちらを見ていただくとよりイメージが掴めると思います
After Effectsはこういったことをするためだけのソフトではないですので、このアプリがAEの代替になるとは言いません
ただ、水を表現するとか空を作るとか、ピンポイントに絞って柔軟な目線で見てみると、部分的な代用は可能なのかなという気もしています
どんな道具を使うかより、どうやって工夫してイメージを具現化するかが大事ですもんね
それではまた~






























コメント