今回はLumaFusionの単発TIPSになります
最近は実写に近いようなアニメ背景が持て囃さる風潮がありますよね。新海誠監督の功績が大きいような気がしますが、何を隠そう私も新海誠監督の背景画が大好きです。画集も2冊持ってます
監督の1億分の1ほどのセンスも持っていない私ですが、以前からアニメーション制作なんかをずっとやってきました。当時、秒速5センチメートルが公開されるかされないかという頃だったと思うのですが、私も新海監督風の背景画を目指して、写真トレースで同様の背景を作ろうと目指していた時期があります
しかしこれが絶望的に時間がかかるのです。しかも私のセンスがなく、苦労したわりにショボイ背景しか描けずガックリしたという思い出があったりもします
近年ではお手軽にできるアプリが登場したりしていますが、さすがにこれを作品に使うには厳しいクオリティです
SNS程度なら面白いんですけどね。しかしPhotoshopを駆使すれば、かなりアニメっぽい背景に加工できるようになってきています
前置きが長くなりましたが、今回はこうしたアニメ風背景加工をLumaFusionだけでやっちゃおうというTIPSになります
Photoshopで加工してLumaFusionに読み込む方がクオリティは高いですが、LumaFusion内だけで完結できるのでお手軽ですし、後からの微調整もしやすいというメリットがあります。他にも、動画アプリならではのメリットなんかもありますしね
それでは具体的に見ていってみましょう
写真(素材)選び
今回のTIPSでは、わりとどんな写真にも汎用的に使える手法を解説していきます。しかし写真によって、効果のほどが変わってくることも押さえておく必要があります
アニメ風加工の効果が高い写真もあれば、ほとんど写真と変わらないという効果もありますので、最初の写真選びが結構重要になってくるわけですね
ではどういう写真が加工しやすいのかと言うと、HDRに近い写真ほど加工しやすいです。HDRも近年よく耳にするようになった言葉だと思いますが、High Dinamic Rangeの略でHDRです
「ダイナミックレンジが高い(=広い)」というのも色々な使われ方をされる表現なのですが、写真におけるダイナミックレンジの広さとは「暗部から明部まで幅広くしっかりと描写されている」、という意味だと思ってください

つまり影が黒くつぶれてしまっていたり、明るいところが白飛びしているような写真ではなく、満遍なくディテールが描写されている写真が良いということになります
明暗の差が大きいシチュエーションで撮影するとき、暗部に露出を合わせると明部は白飛びしてしまいますし、明部に露出を合わせると影が黒つぶれしてしまいます。それを画像合成等によって満遍なく描画した写真がHDR写真となります
他に、明暗の差が小さくて黒つぶれも白飛びもしていないというケースもありますが、そういう写真はHDRに比べると効果が薄いです。でも、白飛びや黒つぶれをしている写真よりはマシです
というようなことを念頭において写真を選んでいきます
今回のTIPSでは実証も兼ねて、いろんなタイプの写真を使って試してみますね。なお今回の記事で検証する画像は全てぱくたそ さんからお借りしました。ありがとうございます
LumaFusionにおける具体的な加工手順
ようやく本題です(笑) 話がくどくてスミマセン
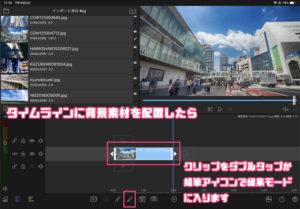
アニメ風に加工したい写真をLumaFusionで読み込み、タイムラインに配置します
先ほど説明したように、できるだけシャドウからハイライトまで満遍なく描画されている写真を選びました。配置したら編集モードに入ります
カラー調整エフェクト「オリジナル」をかける
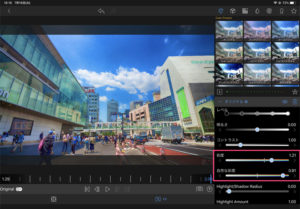
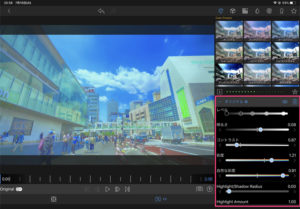
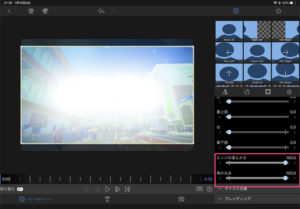
まず、カラープリセットエフェクトから「オリジナル」を適用します。これは輝度彩度・レベル・カラーを整えるエフェクトです
こちらがカラーエフェクトのパラメーターですが、キモになる部分は赤枠の部分です。青枠の部分は画像によって使ったり使わなかったりします
まず、「彩度」と「自然な彩度」の値を上げていって、現実ではありえないような色味にしてやります。新海監督の描く背景も、写実的ではあるんだけどある種の嘘っぽい色味が魅力だと思いますが、考え方としてはそれと一緒です
こんな感じにしてみました。色を変えただけなのに、非現実感が出て何だか早くもアニメ風です
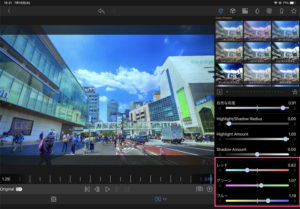
続いて3本のカラーバーの部分で色合いを調整していきます。これも嘘っぽい色になるようにしていきますが、晴れた日中のシーンの場合、青みがかった色合いを目指していくとそれっぽくなります
こんな感じにしてみました。このあたりはシーンや好みでも変わってくるかと思います
その他のパラメーターをいじるかどうかは素材によりけりになってしまうのですが、今回のケースでどのような編集を加えたかを解説しますね
色味を変えたら陰の部分が少し暗くなってしまったので「Shadow Amount」を上げて暗部を明るくしました
彩度を上げた関係もありコントラストがきつくなったので「コントラスト」を気持ち下げました
ひとまずはこれでOKとします。この後の処理によって色味や明るさが変わったりしますので、その時にまたこのカラーエフェクトを微調整していく感じになります
エフェクト「イラスト風」をかける
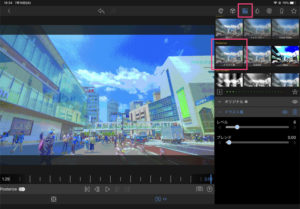
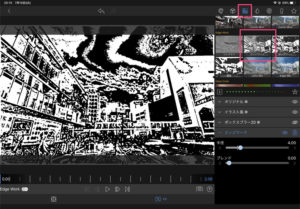
何となく色が整ったら、次はそのものズバリな「イラスト風」というエフェクトを適用します
ただエフェクトをかけるだけだと低階調化されただけですので、「レベル」と「ブレンド」のバランスをうまくとって色のギザギザというかムラ(トーンジャンプと言います)が目立たなくなるよう調整します
こんな感じにしてみました
空のトーンジャンプは特に目立ってしまいがちです。次のステップで多少マシにはなるのですが、アニメ風加工の難点というのがこの空だったりします。と同時に、最もアニメっぽさを感じられる重要な部分だったりもします
なので、Photoshopとかで加工する場合は、空だけ選択して切り離し、別の画像に差し替えたりするぐらい重要なポイントです
残念ながらLumaFusionにはそんな気の利いた機能はありませんので、ある程度割り切りが必要になってしまいます…。どうしてもこだわりたい方は別アプリ、例えばAffinity Photoなどで加工してからLumaFusionに読み込む方がいいでしょう
エフェクト「ボックスブラー」をかける
続いてブラーエフェクトをかけていきます。ブラーとは『ぼかし』のことです。ここでブラーを使う意味は、写真が持っている細かすぎるディテールを飛ばすということと、先ほどのトーンジャンプを目立たなくさせるという2つの側面からです
ブラーはガウスブラーでもいいのですが、LumaFusionは処理も高速ですし何となく自分的にいい感じに思えた「ボックスブラー」の方を使います
ただ見ての通りこのままじゃボケ過ぎですので、最適な半径(ボケ具合)を探っていきます
今回はこのような感じにしてみました
使用する写真のサイズや雰囲気によっても最適な値は変わってくると思います。このあたりは画像をよく見ながら試してみて下さい
こんな感じで、細かすぎるところは飛んでいつつ、大枠のディテールはある程度しっかりしている、というぐらいがいいのではないかと思います
エフェクト「エッジワーク」で線をうっすら乗せる
先ほどのブラー処理によって塗りが平面的になり絵っぽくなりましたが、そのかわりどうしてもピンボケ感が出てしまいます
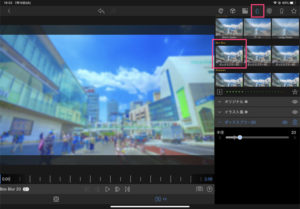
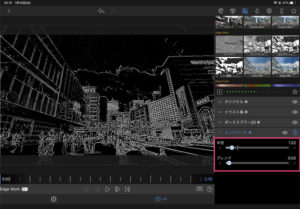
そこで「エッジワーク」というエフェクトを適用し、塗りの上から線を重ねてあげることで、見栄えをシャープにするとともにアニメっぽい線画を出していきます
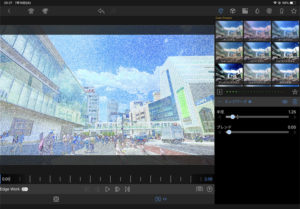
エッジワークを適用するとこのように輪郭が検出されるのですが、このままじゃ大雑把すぎますので「半径」を調節してほどよい線画を探っていきます
今回はこのぐらいの線画にしてみました
このままじゃ真っ黒けっけですので、ブレンドを上げていって元画像の上に薄く重ねていきます
今回はこのぐらいです。ポイントは、かなーり薄っすらかけることでしょうか
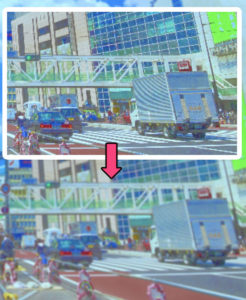
「そんなのかける意味ある?」と思うかもしれませんが、ビフォーアフターを見比べると意外と効果があることが分かります
「違いが分からん!」という方はこのステップは飛ばしていいかもしれません(笑)
それから、「エッジワーク」エフェクトを適用すると画面がちょっと暗くなったのがお分かりでしょうか? 黒い部分も重なって描画されていまっているのでこういうことが起きてしまいます
ということでここで最初のカラーエフェクト「オリジナル」に戻って、明るさ等を微調整します
今回はこんな感じ。ついでに色味も少し変えました

以下余談TIPS。興味ある人は読んでみてね
理論的に考えるならこの線画抽出はブラーをかける前にかけるべきエフェクトだと思います。しかし私も色々と試したのですが、その順番だと線画にまでブラーがかかってしまうため、線画抽出をいちばん最後に持ってくる方がいいという結論に達しました
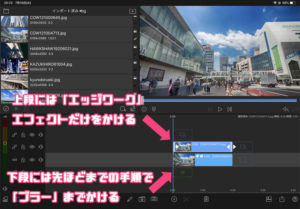
一応、背景素材を2つ重ねることで、ブラーのかからない純粋な線画だけを重ねる方法もあります
まず、タイムラインに元素材を2段重ねで配置します
そして下側のレイヤーに先ほどまでのブラーまでの手順を行っていきます。ただし、「エッジワーク」エフェクトだけは上段レイヤーの素材に適用します
そのうえで編集モードから「フレーム&フィット」タブに入り、ブレンディングで不透明度を下げます
こうすることでも線画を重ねることが可能です
そういう意味でも今回は、最後に「エッジワーク」エフェクトをかける方法をメインの方法としてご紹介させていただくことにしました
以上、余談TIPSおわり
うっすらグラデーションで空気感を追加
ここまでで完成した画像がこちらです
これで完成としてしまってもいいのですが、ここでもうひと手間。空気感というか光のハレーションというか……を、うっすら追加していきます
グラデーションで光の雰囲気をうっすらと重ねてあげることで、全体の統一感が出るような気がします。しかしご存知の通り、LumaFusionにはグラデーションを扱う機能がありません
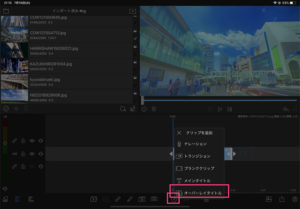
そこでオーバーレイタイトルをうまく活用してグラデーションを付与していきます
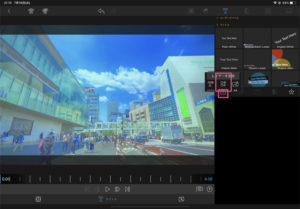
タイムラインに戻ったら、+アイコンから「オーバーレイタイトル」を選択します
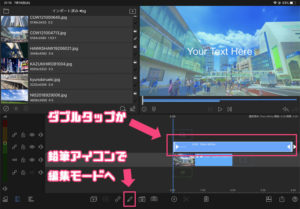
タイトルが配置されますので、クリップをダブルタップか鉛筆アイコンで編集モードに入ります
邪魔なデフォルトテキストはゴミ箱にポイします
その後+アイコンから「図形」を選択します
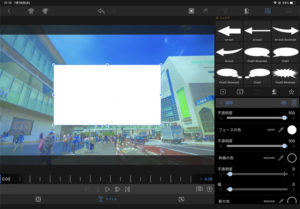
すると長方形が配置されますので
ピンチインで画面を全部覆うぐらいに拡大して下さい
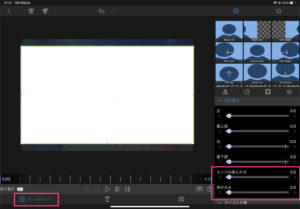
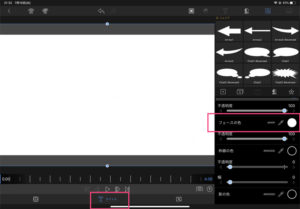
そうしたら下部のタブから「フレーム&フィット」を選択し、「切り取り」を展開します
この中に「エッジの柔らかさ」というところと「角の丸み」というパラメーターがありますので、これを利用してボケ足の楕円を作成します
そうしたら「切り取り」を閉じ、今度は「サイズと位置」を展開します
この状態はドラッグやピンチ操作での拡大/縮小が効きますので、これでボケが自然な感じになるようサイズを調整します
こんな感じにしてみました。無事にグラデーションを重ねられましたので、続いて重ねたい色を決めていきます
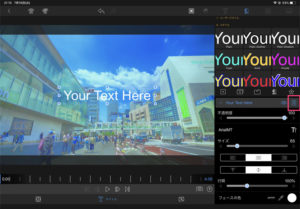
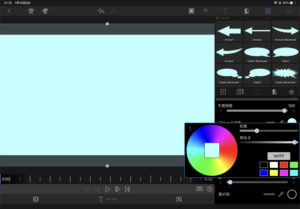
下部から「タイトル」タブを選択し、「フェースの色」というところで好みの空気・色味を決めていきます
今回は白寄りの水色にしてみました
いよいよ最後です。またまた「フレーム&フィット」タブに戻り、「ブレンディング」で不透明度を下げていきます
こんな感じにしてみました。これで完成です
グラデーションを乗せるかどうかは好みだと思いますが、これをうまく活用すれば昼間の写真を夕陽が差し込む風景にしたりすることもできますし、色合いにも統一感が出ますので、個人的にはかけた方がいいのかなと思っています
ぼんやりした印象になるのが嫌な時は、最初のカラー調整のところで比較的ニュートラルな色合いにしておいて、グラデーションで色味を統一するともう少しクッキリさせたりもできますよ
色んな作例
それでは最後に、他の画像で同じ工程を試したものを作例として紹介したいと思います。今回は特に、アニメ風加工しづらい画像を集めました。画像によって効果の出やすいもの・出にくいものがあるというのがイメージできるのではないかと思います
まずは苦手な夜のシーン。やはり難しいです。あまり写真と変わらないですね
夜のシーンの場合、発光しているもの(ネオンとか看板)に関しては輝度を落とさない方がいいはずですので、そういう意味でも夜景のワンタッチアニメ加工とかは厳しいのではないかと感じます
苦手だと分かっていつつまたも夜のシーン。映画『雲のむこう、約束の場所』が新宿の改札から始まるんですよね。それを期待しましたが……無理でした。色が変わっただけの写真です
こちらも苦手なシーンである「空」が大部分を占めている画像です。やはり空の面積が広いと厳しいですね。色味で非現実感を出そうとしたらヘンテコなことになっちゃいました(笑) ただ、空じゃない部分はそれなりに絵っぽさもあります
こちらは一見得意そうなシーンなのですが、冒頭に書いた「白飛び」を起こしてる画像です。やはり色調整が困難になります。ただ、根気があればこれはいけるかも? 今回のお手軽設定だと難しいという一例です
最後はこちらです。ダイナミックレンジの狭い写真ですが、その代わり黒つぶれは無く白飛びもほとんどないという写真。これはなかなかいい感じにできました。HDRの鮮やかな色調には負けるものの、それなりの効果が得られそうです
まとめ
ということで今回はLumaFusionだけで背景をアニメ風に加工する、というTIPSをお届けしました
重要なのはやっぱり写真選び。なんでもかんでもポンポンできるというわけではなく、活かせる場面と活かせない場面があるということは押さえておいた方が良さそうです。今回は汎用的に使える方法を解説しましたので特に、ですね
画像ごとにこだわって色々試していけば、上に紹介した作例のような写真達でも、もう少しクオリティを上げられるのではないかと思います
クオリティという点でいえば、やはりPhotoshopなどの画像加工アプリに負けているというのもあります。しかしLumaFusionでこうした加工を行うメリットだってあります
- LumaFusionに読み込んでから「やっぱり変更したい」と思った時の修正が楽
- 動画もアニメ風にできる
Photoshopなどで「よしバッチリ」と思っても、実際に動画編集ソフトに読み込んでみると「なんだか違うなぁ」と感じる時があります。そんな時、Photoshopで加工していた場合は再度Photoshopを開いて修正し、読み込み直さないといけません
でもLumaFusionの中でこうした加工を行っておけば、修正したい時に同一アプリ内でシームレスに修正が可能となります。これはけっこう便利
もうひとつの『動画をアニメ風に加工できる』というのは動画編集ソフトならではのメリット
実はここまで解説してきた内容をまとめた動画解説が既に公開済みなのですが、この動画の中で『動画素材をアニメ風にする』というのもやってます。どんな感じなのかは動画で見ていただく方がイメージしやすいと思いますので見てみて下さい
では今回はこのへんで。それではまた次のTIPSで~















































コメント