iPadで、古き良きコマ打ちアニメ・リミッテッドアニメを作成できるアプリ「RoughAnimator」の使い方解説記事、後編です
こちらの記事では実際にRoughAnimatorでアニメを作成していく流れの基礎を解説していきます
その都度細かいところまで解説していくと冗長になり逆に説明が分かりにくくなってしまうため、前編で解説した基本機能は理解しているという前提で解説させていただきます。基本がよく分からないという方は、先に前編を読んでいただければ幸いです

ツールやタイムライン、フレームなどの操作方法を交えながら解説しますので、基本を覚えて色々な応用をしていただけたらと思います
ボールが跳ねるアニメーション
私がアニメ制作を学んだ当時、大体の解説本にはこの「ボールが跳ねるアニメーション」が最初のスタディとして掲載されていました。基本がイメージしやすいということなんですかね。ということでこの記事でも、ボールアクションから解説していきます
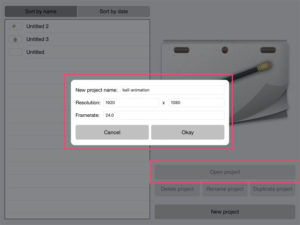
RoughAnimatorを起動し、「New project」から名前や解像度、フレームレートを選択して新しいアニメ制作をはじめます。ちなみにアニメーションにおけるフレームレートは映画と同じ24fpsにするのがスタンダードです
メイン画面が開いたら、何はなくともボールを描いてみます
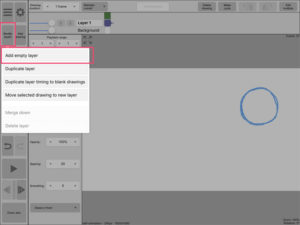
ブラシツールを選択して、開始地点にボールをひとつ描きました。下書きに青色を使ってガシガシ描いたので、これを清書するためにレイヤーを追加します
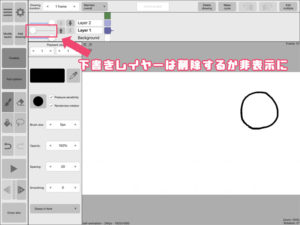
清書できたら不要な下書きレイヤーは削除(不安なら非表示)します
こうして見ると、せっかく下書きまでしたのに線が歪なことが分かりました。そんな時にはツールオプションパネルからスムーシングを設定してやります
これで手ぶれを補正してくれますが、RoughAnimatorのスムーシングは昔のFlashのようにかなりきつく補正されますので、5前後にしておくのが良いのではないかと思います
これでスムーズな線が描けました(あまり変わってませんが解説なのでイメージということで…)
ここで、ちょっと余談的になってしまいますがブラシツールのツールオプションについて解説しておきます。上から順番に
- カラー選択:ブラシの色を変更します。カラーパネル、スポイト、RGB数値入力が可能です
- ブラシ先端の形状:通常、ボケ足、テクスチャから選べます。自作テクスチャも使えます
- ブラシの筆圧のON/OFF
- ブラシの先端のランダム回転のON/OFF
- ブラシサイズの変更
- ブラシの透明度の変更
- ブラシのスペースの変更:いわゆるジッターのことです
- スムーシング:先ほど説明した通り
- 描画モードの変更:前面に描画、背面に描画、内側に描画が選択できます
となっています。かなりシンプルなメニューですね
ちょっと話が逸れてしまいましたが、とりあえずステージにボールを描くことができました。それではここから実際にアニメーションを加えていきましょう
まずは基本になるフレーム数を選択します
「Drawing duration」という項目は、選択しているフレームのデュレーションを変更する際に使いますが、ここを変更すると新しくフレームを挿入する時にも設定したレーム数分のキーフレームが割り当てられるようになります
もちろん後から個別にフレーム数を調整することも可能です。今回は2コマ打ちでいこうと思いますので「2」と設定しました
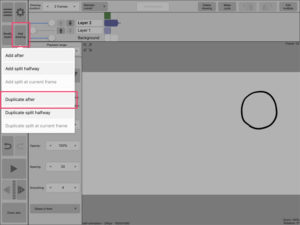
この練習では、ボールが落下して地面に跳ね返り弾むという1秒間のアニメを作ります。そこでまずはフレームを複製して、1秒間(24フレーム)分のボールを用意します

場合によってはキーフレームを変更してから複製、もしくは空白フレームを追加する方がいい場合もあります。アニメーションによって適宜変更して下さい。今回は単純なアニメなので、タイミングを掴みやすくするために先に複製しちゃいました
そうしたらまず、9~10フレーム目で地面に接地するようボールを移動します
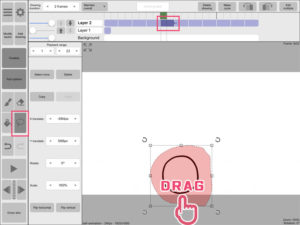
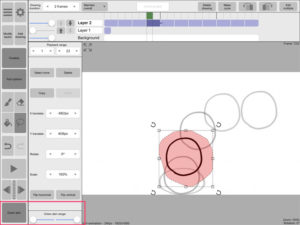
- 9~10フレーム目をタップして選択し
- 選択ツールを選んでボールをぐるりと囲んで選択して
- 地面に接するようにドラッグ
これで移動できました
続いて11~12フレーム目では、アニメらしい動きを加えるべく、地面に弾んだボールがぐにゅりと押しつぶされるように変形させてみます
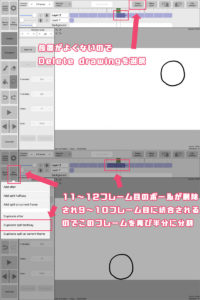
ところが次の11~12フレーム目を見てみると、はじめにスタート地点のボールを複製しておいたせいで位置が戻ってしまっています。これだと作業がしづらいですので、移動後のフレームを使えるように以下の手順を行います
- 11~12フレーム目を選択した状態で「Delete drawing」を選択
- 「Add drawing」から「Duplicate split halfway」を選択
これで11~12フレーム目に9~10フレーム目のボールが複製されました。フレームの分割機能はこうしたケースで使っていきます
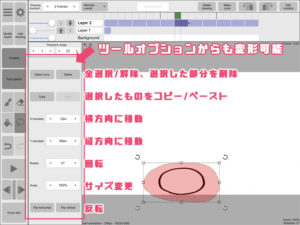
選択ツールを使って選択すると変形させられるようになりますので、ぶにゅりと潰してみました。ドラッグで変形可能ですが、ツールオプションでも変形や回転、選択の解除などができることが分かりますね。反転もツールオプションで可能です
それでは他のフレームの編集に入っていきます
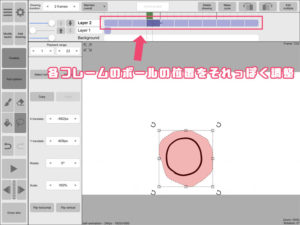
頭の中でボールの動きをイメージしてきます。重力加速度があるので、ボールは地面に近いほど速く落下します。跳ね返ったあとも、高度が上がるほど減速しますよね。そして斜めに落下するボールは等直線ではなく放物線を描いて落下してきます
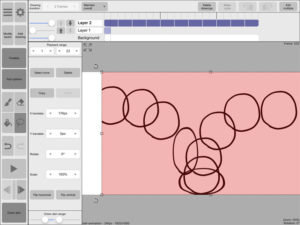
このイメージに基づいて、各フレームでボールがいるであろう位置にボールを動かしていきます
ここで役に立つのが「オニオンスキン」という機能です
直訳すると「玉ねぎの皮」となるわけですが、玉ねぎの皮のようにうっすらと前後のフレームを表示してくれる機能がオニオンスキンです。これを活用することによって、アニメの流れを視覚的に掴みやすくなります
その横にある「Onion skin range」というスライダーを調節すると、どの程度前後のフレームまで表示するかを変更することができます
これでアニメーションは完成となりますが、もうひと手間として13~14フレーム目ではボールを縦方向に押しつぶしておきました
地面にぶにゅっと押しつぶされたボールが反発して勢いよく跳ね返る様をデフォルメした表現になりますので、よりアニメっぽいダイナミックな動きが表現できます
さて。最後になりますが、完成したアニメの動きはいいのですが位置を全体的に右側に寄せたいという気持ちが湧いてきました。しかし1フレームずつ位置を修正していくのはちょっとめんどくさいです……
そんな時に役立つのが「Edit multiple」機能になります
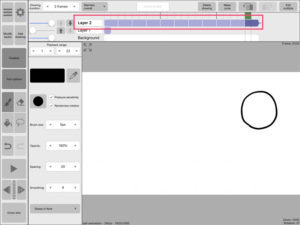
右上の「Edit multiple」をタップするとタイムラインに破線の選択範囲が現われます。これをドラッグすることで、複数フレームを同時に選択することが可能になります。これは複数のレイヤーに跨って選択することも可能です
選択すると複数フレームが選ばれた状態になりますので、今回の例で言えばこの状態で全てを選択して
右に移動させてやれば、各フレームのアニメーションはそのままに位置を修正することが可能となります。他にも、アニメーションはそのままに拡大縮小させたい時などにも活用できますね
以上でボールが弾むアニメーションの練習は終了です。各機能を紹介するためにちょっと回り道的なことをした部分もありますので、効率のいい方法を自分なりに模索してみて下さい
歩くアニメーション
本当は先ほどのボールが弾むアニメーションを理解していれば十分で、あとは応用だけなのですが、もうひとつだけ作例を解説しておきます
リミテッドアニメの特徴のひとつに「一部分だけが動く」というものがあります。作画コマ数を減らすために2コマ打ち・3コマ打ちするだけでなく、動かない部分は1枚絵にすることでも労力を減らしているというわけですね
代表的なものはキャラの口パク
そして今回解説する歩行アニメーションにもそうした工夫が活かせます
そこで大事になってくるのがレイヤーの分割です。動く部分だけを別レイヤーとしてコマアニメにし、動かない部分は一枚絵で表示するだけにしておけば、労力を減らせるうえにアニメもさせやすくなるというわけです
先ほどは使用しているレイヤーが1つだけでした。今度の歩行アニメは、レイヤーについても学びながら解説していきたいと思います
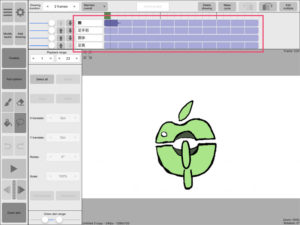
さっそくですがこちらが歩くアニメを作画したものになります。タイムラインを見ていただくと、レイヤーが4層になっていることが分かるかと思います
歩くアニメーションで動く部分は手足になりますので、それらをレイヤーごとに分けています。このキャラクター『りんごろ君』は太っちょですので奥側の手(右手)は見えませんが、普通の人間のアニメだったら右手もレイヤーに分けて作画すべきでしょう
レイヤーの順序は、手前にあるものほど上になります。それぞれのレイヤーに描画されているものはこんな感じ
画像をタップで拡大して見ていただくと分かると思いますが、動かない胴体部分はフレームが分かれていない、完全な1枚絵になっています。こうすることで作画量を減らすわけですね
もちろん、歩くのに伴う体軸の捻じれや上下動をきちんと加える方がクオリティは上がります。このあたりはこだわり(プロの場合はコストと納期)とのバランスで判断していきます
あとは先ほどと同じく、動く部分のレイヤーを選択して変形(回転)を加えていけば『腕を振る』、『足を動かす』というアニメが出来上がることになります
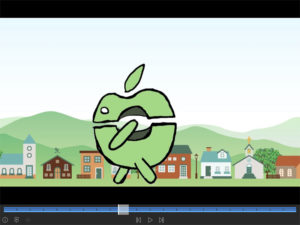
ちなみに歩行アニメの場合、今回のようにその場で歩くアニメと、移動を伴うアニメと、2パターンの作成方法があります。今回のウォーキングマシーン方式の場合は、後で背景画の方を移動させてアニメを表現するという形になります
先ほど紹介した歩行に伴う体の上下動も、後からこうした動画編集ソフト上で加えられる場合は作画しないことも多いです。足元まで完全にフレームインしてたら無理ですけどね
余談ですがアニメの世界ではこうした他の素材と合成することを『撮影』と呼びます
おわりに
ということで前後編に分けてRoughAnimatorの使い方を解説してきました
前編の基礎編で覚えることがとにかく多かったですが、実際に作業していく時にはあまり多くの機能を使いこなす必要はありません。言ってしまえば結局はパラパラ漫画なわけですので、あとはそれをいかに楽に・効率的に行っていくかという応用になってきます
最近は3DCGなんかも使ってフルフレーム&高フレームレートでヌルヌル動くアニメが増えてきているし、高フレームレートが持て囃される風潮があるように思いますが、個人的には24fpsのリミテッドアニメの雰囲気が好きです

私は実写動画を作る時も24fpsで、撮影時のシャッタースピードも1/50秒程度にしてます。このブレというか、映画っぽい雰囲気が好きです
iOSにはPhotoshopっぽいアプリやIllustratorっぽいアプリはありますがFlash(現Animator)っぽいアプリは珍しいですので、そういう意味でもこのRoughAnimatorというアプリはとてもお気に入りのアプリです
あとはAfter Effectsっぽいアプリが出てくれれば完璧なのですが……
それではまた~


























コメント