iPadやiPhoneの性能はかなり高まってきていますが、弱いなと感じる分野が3DCGアニメーションです
モデリングに関してはかなり優秀なアプリも出揃ってきているのですが、MMDや3DSMax、MAYAのように3Dモデルを動かして動画を作ることに関してはまだ良いアプリが出てきていません
今回はそんな中でも割と使えるかな? という印象のある「Bot3D Editor」の使い方を解説していきたいと思います
はじめにお断りしておくと、MMDのように好きな3Dモデルを使うことはできず、キャラクターも一種類(と猫一匹)しかいませんが、そのあたりを割り切って
・アニメーションさせる
・動画を作る
という観点に絞って見た場合、このアプリの使い勝手はどうなのかということを含めてお話ししたいと思います
前編となる今回はアプリの概要と基本操作、そしてキャラクターを動かす方法について解説していきたいと思います
また、文字だけだと分かりにくいかもしれませんので記事の最後に解説動画も載せてあります。参考にしてみて下さい
3DCGモデルを自在に動かして動画制作 Bot3D Editorの特長
Bot3D Editorは無料で使えるiPhone・iPadアプリです
スマホやタブレットの特性を最大限活かして、直感的なポージングをさせられることが特長なほか、プリセットが豊富に用意されているのでかなり作業時間を短縮することができます
自作のキャラクターやフリー素材の3DCGモデルを使用することはできませんが、既存のモデルは髪型や服装など多少カスタマイズすることが可能となっています
ポーズを決めてタイムラインに配置するとそれがキーフレームとなり、各ポーズ間(つまり各キーフレーム間)の動きを自動でつけてくれます
キーフレームはアニメで言うところの「原画」です。その間の動きが「中割」ですので、「中割」を自動で作成してくれるというアニメーション作成ソフトの利点をきちんと備えているということになります
キャラクターは全身のボーンを操作できるだけでなく、指先の細かな動きや表情についてもタイムラインで細かく調整することが可能で、シーン編集ではカメラアングルなども自由に決めることが可能となります
さらに音声を取り込むことでその音声を分析し、自動でリップシンク(口パクの動き)を作成してくれる機能まで備わっています
つまり、キャラクター種のこだわりさえなければ、分かりやすく・且つかなりの自由度で3DCG動画アニメーションを作成することが可能なアプリなのです
キャラが一種類ですので差別化は難しいかもしれませんが、踊ってみた動画やVtuber動画、MV等で幅広く使っていくことが可能となっています
ダウンロードはこちらから可能です
(アフィリエイトではありませんので安心して下さい。元々無料ですし…笑)
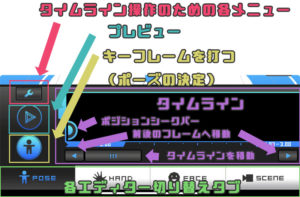
Bot3D Editorの基本的な画面の見方
例によって画像が小さい場合にはタップ(クリック)で拡大して下さい
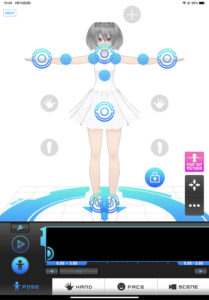
アプリのインストールが終わり起動すると、ロゴが表示されたあとにこのような画面が立ち上がるかと思います
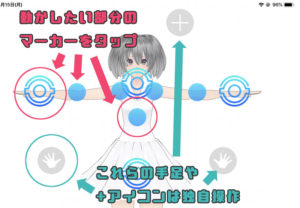
モデルに青色のマーカーが付いていたり手や足のアイコンがあると思いますので、まずは色々とグリグリ動かしてみると操作のイメージが少し掴めるのではないかと思います
右側にあるボタンは上から順に「便利機能へのショートカット」、「カメラアングルの変更」、「詳細メニュー」となっています
次いで下側を見ていくとタイムラインやプレビューボタン、各エディター切り替えのタブなどが配置されています
それぞれについて詳しく説明していきたいと思います
文章で分かりにくい場合には動画も参考にしてみて下さい。解説動画は記事後半にあります
モデルの動かし方の基本
まずはモデル操作についてです
青色のマーカーやターゲットマークのようなマーカーがあると思いますが、動かしたい部分のマーカーをタップします
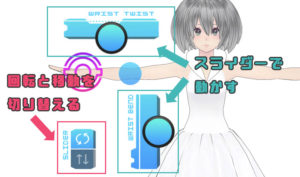
マーカーをタップすることでモデルを動かせるスライダーが出現します
回転操作と移動操作を切り替えられますので、両方をうまく使いながら狙ったポーズを作ってみて下さい
スライダーを使わずマーカーを直接ドラッグすることで、直感的にモデルを動かすことも可能です
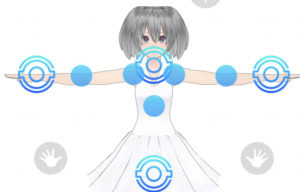
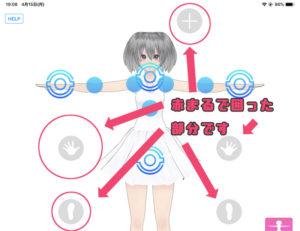
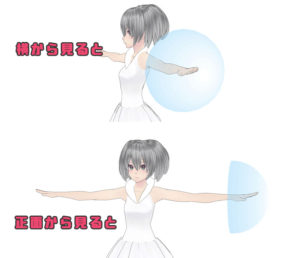
ターゲットマークのような形のマーカーはモデル全体に影響を与えます。例えば画像にある手首のところのターゲットマーカーを思い切り下までグイっと下げるとモデルは自動的にしゃがみます
肘のところにある青色のマーカーではそのようなことはありません
最後にもう一点、手や足の形をしている灰色のアイコン、+マークのアイコンの機能を説明します
これらのアイコンをタップすると、手・足・眼球を球面上で自由に動かすことが可能となり、直感的に動かすことが可能となります
言葉にすると伝わりにくいですがこんな感じです
球面上をぐりぐりドラッグして動かすことが可能となっています
説明下手で申し訳ないですが、動画で見ていただくと一発で理解できると思います
編集中の画面操作について
画面は1本指でドラッグすると回転、2本指でドラッグすると移動、ピンチインアウトでズームインアウトが行えるジェスチャー機能が備わっています
これはポーズ作成に限ったことではなく、他の編集モードでもほぼ同様に使えますので覚えておくと便利です
「もっと拡大して見たい」とか、「色んな角度から破綻がないか確認したい」という場合にはジェスチャーでグリグリ動かして確認しながら作業していくと良いと思いますよ
右側メニューアイコンからの操作
次に画面右側に並んでいるメニューアイコンについて説明します
便利機能のショートカット
まずピンク色の「START BOT YOUTUBER」と書かれたアイコンですが、ここは様々な便利機能・よく使う機能へショートカットとなっております
各エディタによって役割が違うのですが、今回解説しているポーズエディタでは以下のようなメニューが出現します
赤枠で囲った部分が主なメニューになります。順に見ていきましょう
1番の「衣装をかえる」は、衣装の着替え、衣装の色やテクスチャの変更、髪型の変更などが行えます
1種類しかないモデルですが、この着せ替えによって多少はオリジナリティを出すことが可能となっています
2019年5月時点で変更可能なのは「髪型」、「トップス」、「ボトムス」、「シューズ」、「グローブの有無」のみですが、アイコンが存在していますのでバージョンアップが予定されているのだと信じたいですね
大項目の下には「テクスチャ」や「カラー」といった小項目もありますので自由に設定してみて下さい。前の項目に戻りたい時には右側に出てきたツリータブをタップします
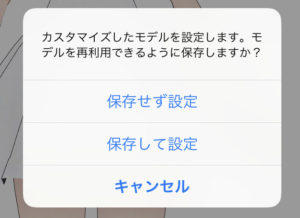
カスタマイズが完了したら右上の「決定」を押して完了するのですが
このようなメニューが出てくると思います
「保存せず設定」でもカスタマイズは反映されますが、他のプロジェクトでも同様のモデルを使いたいという場合には「保存して設定」をしておくことでプリセットに保存され、再利用が可能となります
保存を選択した場合にはダイアログが出ますので適当な名前を付けて保存しましょう
スポンサーリンク2番の「サウンドを読み込む」ではBot3D Editorアプリ内に音声ファイルを読み込むことが可能です。この機能はふたつの使いみちがあると思います
まずひとつ目は単純に動画のBGMとするために読み込みというもの
他の動画編集ソフトを介さず、このアプリだけで動画を作成するなら音楽ファイルを読み込むといいと思います。”踊らせてみた”動画なんかに向いてるかもしれませんね
ふたつ目はリップシンクさせるために読み込むというものです
音声ファイル(喋っている音声やアカペラの歌声)を読み込ませることで、その音声を解析して自動でリップシンク(口パク)を作成してくれます。ドラム音源を読み込ませるとボイパのようなこともできます(笑)
ただしこのリップシンク機能、精度はそれなりです……
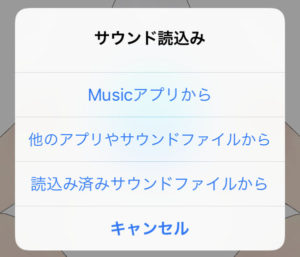
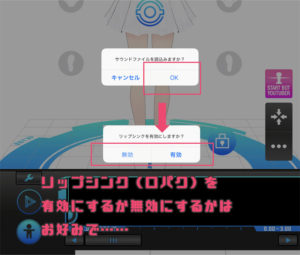
「サウンドを読み込む」を選択すると上記のようなダイアログが開きます
「Musicアプリから」はMusicアプリに存在する音楽ファイルを読み込ませることができます
「読み込み済みサウンドファイルから」はこれまでにBot3D Editorに読み込んだことのある音楽ファイルを読み込ませることができます
分かりにくいのは「他のアプリやサウンドファイルから」というやつで、予め端末内やiCloudに保存している音楽ファイルを読み込ませることはBot3D Editorからでは行えないようになっています
この機能を使うためには以下のような手順を踏みます
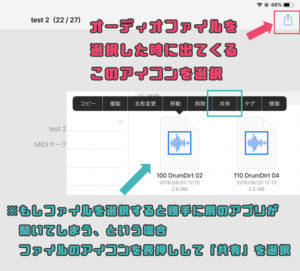
ボイスレコーダー等の外部アプリやファイルアプリを開いたら、メニューに出てくる「共有」アイコンをタップします
すると共有メニューが出てくると思うのですが、最初は一覧の中に「Bot3D Editor」がありません。そこでいちばん右側の「…」を選択して、アクティビティから「Bot3D Editorにコピー」を有効にします
すると一覧に「Bot3D Editorにコピー」が出現していますのでこちらを選択します
これでBot3D Editorアプリにサウンドファイルが送られます
アプリが自動的に切り替わりダイアログが出ますので「確認」を押します
その後のダイアログも「OK」を押します。するとリップシンクを有効にするか訊かれますので、お好みで有効/無効を設定して下さい
余談ですが、サウンドファイルを読み込むと自動的にタイムラインを音楽の長さに合わせることも可能となっています(最長6分)。もちろん、合わせないことも可能です
最後は「色々な動きを読み込む」についてです
この後のアニメーションの付け方の説明でも解説しますが、モデルをグリグリ動かすのって結構手間だったりします
それを助けてくれるのがこの「色々な動きを読み込む」機能で、プリセットされたモーションやポーズを一発でモデルに適用することが可能となっています
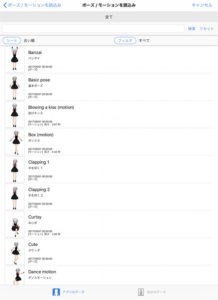
タップすると一覧が表示されます
ご覧のように割と豊富なプリセットが用意されていますので、踊らせてみたやVtuber目的であれば意外とこれだけで事足りてしまったりしますよ
カテゴリを選択すると具体的な動きを選択できます
「ポーズ」と書かれているものは動きが固定。「モーション」と書かれているものがアニメーションになります
と言っても3DCGアニメーションアプリですので、複数のポーズをタイムラインに配置すれば自動で中割を作成したアニメーションになるわけですので色々と応用が利きます
最下段を見ると分かる通り、ユーザー自身が作成したポーズやモーションをプリセットとして保存しておくことも可能です
カメラアングルの変更
便利機能の説明が長くなってしまいました……スミマセン
続いて解説する矢印の並んだアイコンは「カメラアングル変更アイコン」です
カメラアングルは1本指でグリグリ自在に動かせますが、このアイコンをタップすることでカメラアングルを「正面」、「右側面」、「左側面」、「真上」という絶対方向からのアングルに変更することが可能となっています
正しい水平や垂直からのアングルを確認したい時にはこちらを使用すると便利です
一応補足しておくと、アイコンの形状はまるでキャラクターの正面や頭上からのように思えてしまいますが、キャラ基準ではなくステージの基準点をもとにカメラアングルが動きます
例えばキャラを寝転がらせていたときに「真上」アングルを選択すると、映し出されるのは頭頂部ではなくキャラの顔です
詳細メニューの内容
最後はいちばん下段のアイコンである詳細メニューです
詳細メニューアイコンをタップすると上記のようなメニューが開きます
上から順に表で解説していきます
| メニュー名 | 設定項目 |
| 新規プロジェクト | 新しくプロジェクト※1を作成します |
| プロジェクトを保存 | 作成中のプロジェクトを保存します |
| プロジェクトを開く | これまでに作成したプロジェクトやプリセットのプロジェクトを開きます |
| プロジェクト設定 | リップシンクのON/OFF、物理シミュレーションのON/OFF、タイムラインの単位(秒/フレーム)、ジョグ位置からの再生のON/OFFを設定できます |
| ポーズを保存 | 作成したポーズをプリセットに保存します |
| モーションを保存 | 作成したモーションをプリセットに保存します |
| ポーズ/モーションを読み込み | 便利機能で解説した「色々な動きを読み込み」と同じです |
| サウンドを読み込み | 便利機能で解説した「サウンドを読み込む」と同じです。既に読み込んだサウンドがある場合、ここは「サウンドを削除」というメニューに変わります |
| サウンドを管理 | これまでに読み込んだサウンドファイルをプレビューしたりソートしたり削除したりできます |
| 操作UIの表示/非表示 | モデルを見やすくするため操作UIの表示/非表示を切り替えられます |
| モデル変更 | プリセットされたモデルデータを読み込みます |
| 着せ替え | 便利機能で解説した「衣装をかえる」と同じです |
| Botモーションを書出し | webブラウザソフトのStoryGraphEditor※2で使うためのBotモーションを書き出しできます |
| Botモーションを管理 | 作成したBotモーションを管理できます |
※1:プロジェクトとはモデル、ポーズ、モーション、シーンをまとめた管理ファイルのことです
※2:StoryGraphEditorはBotと疑似チャットするためのソフトウェアです
それほど項目も多くはないですので慣れるとすぐに全ての機能を使えると思えます
ここまでの解説を動画にまとめたものがありますので、文字が長すぎてツライという方は良かったら動画も参考にしてみて下さい
以上の部分が基本的な操作になります
スポンサーリンクアニメーションの付け方について
ではモデルの動かし方が分かったので、今度は色々な動きをさせてアニメーション動画にしてみましょう
先ほど解説したプリセットを使えば楽なのですが、操作に慣れる意味で今回は動きをイメージしやすいよう、ドラゴンボールのフュージョンの動きをさせてみたいと思います(知らない人いたらスミマセン……)
まずは起点となるポーズを作ります
フュージョンの「フュー…」と言って歩き出す部分ですね
それっぽいポーズが出来ました
ポーズが出来たら画面下部にあるキーフレームを打つボタン(ポーズの決定ボタン)を押します
タイムラインにポーズが配置されたのが分かりますでしょうか?
この調子で次のキーフレーム(ポーズ)を作成すれば、その間の動きは自動で補完してくれる形になります
ただし、いきなりこんなポーズを作ってもまずうまくいきません
試しにプレビューしてみると、手の高さは変えずにそのまま左から右へ腕を振っています
フュージョンのポーズはそうではなく、肘を起点にして顔の前を弧を描く動きで腕が動いていきますよね?
こういったケースはキーアニメーション作成ソフトではよくあることで、イメージ通りの動きをさせるためにはキーフレームを増やしてやる必要があります
ということでポーズ(キーフレーム)を間にもう一つ追加します
この動きを間に挿し挟むことによって、それなりに自然なフュージョンの手の動きが実現しました
しかしこれだけだと上半身しか動いていません
悟空の説明によると、この「手を動かす動作の間に3歩分カニ歩きをしなければいけない」ということですので、同様にして足の動きをつけたポーズを作成してキーフレーム化します
横移動させるためには2つの方法があります
ひとつはルームランナー上のように、その場で足だけ動かす動きをつけておき、背景をスクロールさせる方法。通常のアニメーションで用いられる方法ですね
もうひとつはモデル自体を動かす方法です
せっかく3Dモデルを使っていますので、今回はモデル自体を横方向に動かしてみます
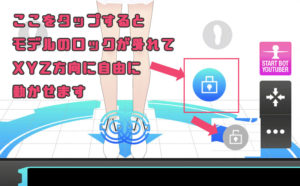
モデルを移動させるためには立ち位置のロックを解除しないといけませんので、画面上のカギのアイコンをタップしてロックを解除します
足の動きを作成するのは結構めんどくさいのですが、まず絶対に必要なのが先ほど作った両手が顔の前にきている状態のキーフレームでの足の動きです
ここは中間地点なわけですから、足は1歩半動いた状態ということになります
1歩ずつ進んでいく足の動きについてもキーフレームにしてやります
フュージョンの足の動きはちょこまかしていて、左右それぞれ3歩なのでキーフレームは6個打つことになりますので、最初の状態と合わせて合計7個のキーフレームとなります
こんな感じですね
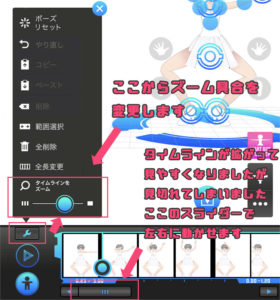
キーフレーム同士が重なって見づらい場合には
ここからタイムラインのズーム具合を変更できます
開いた足が閉じていくアニメーションはアプリが自動で設定してくれます
ただ、現状だとすり足で移動している感じですので、こだわりたい場合にはさらにキーフレームを増やして、各足が上がった状態もキーフレーム化してあげればより自然な動きになります
つまり、リアルさを追求すればするほど手間がかかっていくというわけですね
今回は……勘弁して下さい(笑)
ここまで解説してきた手法と同様にして、「ジョンッ!」の部分と「ハッ!」の部分を作ります
この2種類のポーズは動きが直線的ですので、補完キーフレームは要りません
しかし動きが画一的なのが気になります
普通のアニメーションであればイージングというパラメーターで自然な動きにできるのですが、残念ながらこのアプリにはそうした機能はありません……
どうしても気になる方は、さっきの足の時と同様にひと手間かけて補完キーフレームを作成することで自然な(あるいはアニメチックな)アニメーションを実現することが可能となります
素早い動きのコツは、直前まで動きを止めておくための補完キーフレームを打つことです
言葉だとまるで意味が分からないと思いますので、動画で確認してみて下さい
以上でフュージョンの全ての動作が完了しました
あとは動きのスピードが自然になるよう、キーフレームのポジションを調整して最適なタイミングを探っていきます
今回は最初の1.5秒で「フュー…」を、その後0.5秒で「ジョンッ!」の後に0.5秒ためて「ハッ!」という感じにしてみました
ここまで文字だけで読んで下さった方はあまり伝わっていないかもしれませんので、くどいようで申し訳ないですが良かったら動画で動きを確認してみて下さい
また、このアプリは公式の解説動画もありますので(多少説明不足感はありますが)、お時間のある方は公式動画も観てみると良いかもしれません
個人的にはテキスト・トゥ・スピーチ音声が受け付けず、ちょっと視聴がツラかったです……
これにて記事前編は終了となります
後編ではモデルの表情の設定、指先の設定、カメラワークや背景の設定、書き出し方法などを解説していきますので引き続きよろしくお願い致します



































コメント