ようやく依頼案件が落ち着いたので、ブログの更新ペースを戻していきたいと思います
更新がスローになる前までは音楽制作系の記事をたくさん書いていて、しかもまだ半分も終わっていないのですが(笑)ずっとDTM系だと飽きてしまいますし、期間が空いたのもいい機会ですので、少し毛色を変えて動画制作・アニメーション制作の解説を書いてみたいと思います
今回紹介するのは、iPadでアニメーションを制作できる「RoughAnimator」というアプリです
ここで言う『アニメーション』とは、昨今の動画編集アプリや3DCGが備えているヌルヌルなキーアニメーションではなく、昔のアニメにあるような2コマ打ち、3コマ打ちといったリミテッドアニメーションのことで、そうした作品を作るのに向いているアプリだと思って下さい
ちなみに、「iPadで~」とか書いてますがiPhoneでも使えます
ただ、ペンの使用が前提になるアプリかと思いますし、アプリ自体にもペンオンリーモードとかがありますのでiPadで使う方が向いていると思います。サードパーティ製のスタイラスにも対応しているので、それらを使うならiPhoneでもいいかもしれません
このアプリは個人的にとても懐かしく好きなアプリなのですが、英語にしか対応していないのでとっつきにくいと感じる人も多いのではないでしょうか
というわけで解説記事を前後編に分け、前編となる今回は英語表記しかないメニューや各機能の役割を解説していき、後編では実際にアニメを作る方法を解説していきたいと思います
Rough Animatorはどんなアプリ?
一言で言ってしまうなら、往年のAdobe「Flash」に非常に近いアプリです。現在Flashは廃止されAnimatorというアプリに変わっていますが、根幹となる部分は同じです
日本のお家芸ともいえるリミテッドアニメは、原画と原画の間を中割り動画でつなぐという手法で作成されます。その際フルフレームを描くのではなく、2コマごと、あるいは3コマごとに動画を当てていくというスタイルがとられます。これがリミテッドアニメ
2コマ(あるいは3コマ)ごとに動画が描かれますので、その間の動きを表現するために大胆にパースを歪ませたり強調表現をすることで、独特の躍動感を生み出せるのがリミテッドアニメの魅力です
今でも3DCGアニメは苦手でセルアニメの方が好きという方は多いですし、有名な新海誠監督も、3DCGを多用しているけどリミテッドアニメ感を出すためにわざとフレームを削除して2コマ打ちにしていたりします
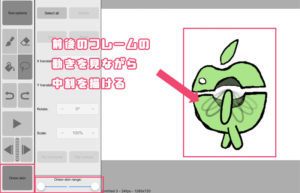
ちょっと話が脱線してしまいましたが、この『原画と原画をつなぐ』作画をするためには、前後のフレームを表示しながら作画することができるソフトが便利です
また、作画作業は不自然なところをできるだけ減らすようトライアンドエラーの繰り返しですので、スムーズなプレビュー機能が必須になってきます
Adobe Flash、そしてAnimatorはこれらが優れているソフトウェアですが、Rough Animatorもこうした作業がしやすいよう考え抜かれたアプリとなっています
Rough Animatorの使い方 プロジェクト管理
それでは実際にRoughAnimatorの機能を見ていきたいと思います
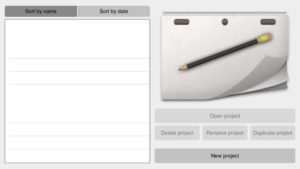
こちらがRoughAnimatorの起動直後の画面です。これはプロジェクト管理画面になっています。初めての起動時はまだ何もプロジェクトがありませんので、「New Project」から新しいプロジェクトを作成していくようになります
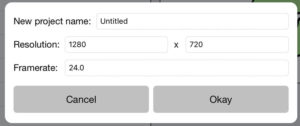
「New Project」をタップするとこんなポップアップが開きますので、プロジェクト名、解像度、フレームレートを設定してプロジェクトを作成します。なお、作成可能な最大解像度は1920×1920ピクセルまでです
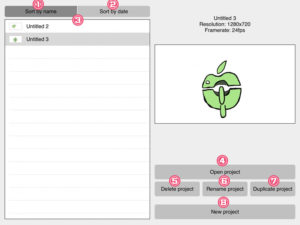
プロジェクトが増えてくるとこんな感じになります
プロジェクトを選択すると、グレーアウトしていたメニューも全て選べるようになります
各機能は以下の通り
- 名前で並べて表示
- 最終作業日時で並べて表示
- 作成したプロジェクト一覧
- 選択したプロジェクトを開いて編集画面に入る
- 選択したプロジェクトを削除する
- 選択したプロジェクトの名前を変更する
- 選択したプロジェクトを複製する
- 新規プロジェクトを作成する
となっています
このぐらいの英語だったら、解説しなくてもいけましたかね? 念のための解説ということで
Rough Animatorの使い方 エディット画面
ではここからが本番。エディット画面にたくさん並ぶツールについての解説になります
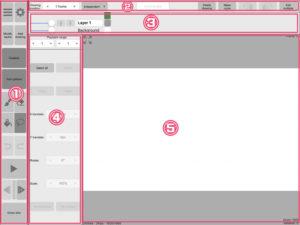
これがエディット画面です。大きく5つの部分に分けられますので、この記事冒頭やサイドバー(モバイルの方は記事下部)にある目次と照らし合わせながら、知りたい機能の解説がどこにあるのかを参照していただけたらと思います
各メニューを便宜上以下のように分類します
- メインメニュー
- フレーム&アニメーション設定メニュー
- タイムライン
- ツールオプションメニュー
- キャンバス(ステージ)
このように分類できるかと思います。このあたりもFlashを触ったことがある方なら、なんとなくイメージがわくのではないでしょうか
それぞれについて細かく解説していきたいと思います
メインメニューの役割・機能
左側に並んでいるのが、プロジェクト自体やツールの選択、フレーム操作などを行うためのメインになるメニュー部分です
最初にして最難解なのがこのメインメニューで、ここさえ分かっちゃえば他のところはすぐに慣れていくことができると思いますので頑張っていきましょう
まず上段4つの機能について解説します
バーガーメニュー
横線3本のバーガーメニューアイコンは、プロジェクト管理を行うためのメニュー群になっています
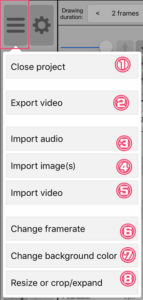
タップするとこのようなメニューが開きます
- いま開いているプロジェクトを閉じる(オートセーブ)
- ビデオを書き出す。形式はMOV、アニメーションGIF、PNGシーケンス
- 音楽をインポートする。ミュージックアプリ内、もしくはファイルからインポート可能
- 静止画をインポートする。写真アプリ内、もしくはファイルからインポート可能
- 動画をインポートする。読み込みの際はMOVだけでなくMP4も扱える
- プロジェクトのフレームレートを変更する
- 背景色を変更する。RGBのみでアルファチャンネルは設定不可
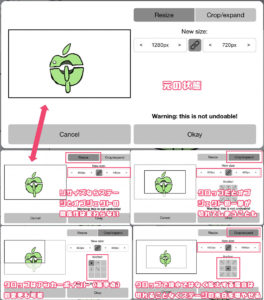
- プロジェクトの解像度を変更する。その際、リサイズかクロップかを選べる
というような感じとなっています。補足が必要そうなところを解説していきますね
まず「2」のビデオの書き出しなのですが、RoughAnimatorのMOVはアルファチャンネル(透明の情報を持ったチャンネル)の書き出しに対応していません。これは中々厳しい……
こうしたアニメーション制作アプリで作成するのは動きのあるキャラクターやオブジェクトだけであり、背景との合成は別アプリで行うことがほとんどだからです。そのためには透明背景で動画を書き出せないと厳しいということになります
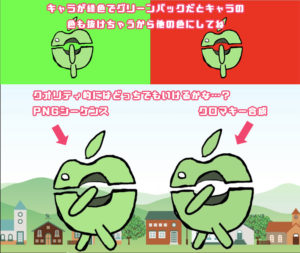
解決策は2つあって、ひとつはPNGシーケンスで書き出すことです。PNGシーケンスというのは、自動的に連番が付与され1フレームずつ書き出される連続したPNGファイルのことです
PNGシーケンスならアルファチャンネルも書き出せますので、合成するためのアプリ(一般的なのはAfter Effects。iPadだとLumaFusionになるかな)がPNGシーケンスの読み込みに対応していれば、動画と同じ感覚で扱うことが可能となります
上記の例だと、AEはPNGシーケンスを扱えますがLumaは対応していないため自力で配置する必要があるうえ、リタイムコントロールなどは不可能です
もうひとつの解決策は、背景の色をグリーンバックのような単色に設定して、あとで合成する際にクロマキーで抜いてやることです
上記例のようにキャラが緑色だったりする場合は、レッドバックにするなど配慮して下さいね

ホントはMOVもアルファチャンネルを扱えるんだけどRoughAnimatorは対応してないんだね。残念……
続いて「4」の静止画の読み込みついてなのですが、ここでは1枚の静止画だけでなく複数の静止画をまとめて読み込みタイムラインに配置することが可能となっています。先ほど紹介したPNGシーケンスも、正体は連続した静止画ですので、こちらから読み込みを行って下さい
そして最後に「8」、プロジェクトの解像度変更なのですが、ここは解像度を変更する際にリサイズなのかクロップなのかを選択することが可能となっています
リサイズだとオブジェクトも比率に合わせて自動的に変形されますが、クロップの場合は変形されないという違いがあります。クロップで解像度を縮小する際は、オブジェクトの大きさによっては一部切り取られてしまうことがありますので注意して下さい

ようやくメインメニューの1つが終わった……長い(笑)
歯車アイコン
続いて歯車アイコンの解説になります
こちらをタップすると、アプリ自体の諸々を設定できる画面が開きます。いわゆるグローバル設定ってやつですね
英語でズラズラっと出てきて嫌になってしまいますね。ここはできるだけ簡潔に説明していきます
PREVIEW RESOLUTION
Preview resolution,current layer
選択したレイヤーをアニメーションプレビューする際の画質を選択します。Full(完全)、Half(1/2)、Quarter(1/4)から選べます。低画質ほど動作が軽快になります
Preview resolution,other layers and playback
選択したレイヤー以外のレイヤープレビュー画質を選択します。通常、選択中のレイヤーをしっかり確認したいことが多く、他のレイヤーには注目しないため、プレビューの負荷を軽くするため低めに設定します
どちらの場合でも影響するのはプレビューだけで、レンダリング画質には影響しませんので安心して下さい
BUTTONS
Foward/back buttons step one frame at a time,instead of to next keyframe
ここをONにしておくと、矢印ボタンを押した際フレームデュレーション(キーフレーム)に縛られず、1フレームずつ移動することが可能になります。オフだとキーフレーム毎に移動します。例えば2コマ打ちなら2フレームずつ、3コマ打ちなら3フレームずつ移動します
Pressing forwad button while at the end of timeline will add new drawing after
ここをONにしておくと最終キーフレームを選択した状態でも矢印右ボタンが押せるようになります。すると最終フレームの後に空白キーフレームが追加されるようになりますので、新規にフレームを追加する際に便利です
OFFにしておくと最終フレームでは右矢印ボタン(進むボタンです)は機能しなくなります
Volume buttons function
端末に付いている物理ボリュームボタンに、アンドゥ/リドゥやフレームを進める/戻すボタンを割り当てることができます
Two finger tap to undo,three finger tap to redo
2本指タップでアンドゥ(やり直し)、3本指タップでリドゥ(取り消し)ができるようになります。便利なのでぜひONにしておきましょう
ONION SKIN
オニオンスキンについては後程詳しく解説しますが、前後の原画を確認しながら作画する際に便利な機能で、うっすらと原画を表示しつつ中割を作画する際に使います
Onion skin opacity
オニオンスキンの不透明度を設定します。0~100%の間で設定できますが、今自分が何パーセントを選んでいるかは表示されませんので、スライドバーの感覚で設定します
Onion skin tint previous drawing
前側のキーフレームを、色付きのオニオンスキンで表示します。色は赤緑青から選択できます。元のカラーで見づらい際など、色をつけて使用します
Onion skin tint following drawing
後ろ側のキーフレームを色付きのオニオンスキンで表示します
APPLE PENCIL OR THIRD-PARTY BLUETOOTH STYLUS SETTING
Pen only mode – ignore finger touch on canvas,only accept stylus input
ここをONにするとステージ(キャンバス)への操作がペンでしか行えなくなります。誤って触れて描画されてしまうことを防げます。ONにしてもメニューは指で操作できます
Third-party Bluetooth stylus
Apple Pencilではなくサードパーティ製のスタイラスを使いたい時は、ここから有効にして下さい。対応しているのはAdonitとWacom製のスタイラスです
Minimum brush size pressure
筆圧によるブラシサイズの最小値を0~100%の間で設定します(最大値はブラシツールで設定したピクセルサイズになります)。0にしておくと筆圧コントロールで極細線も描けますがお好みで
Minimum brush opacity pressure
筆圧によるブラシの不透明度の最小値を0~100%の間で設定します(最大値はブラシツールで設定した不透明度になります)。インクの濃淡と考えてもいいかもしれません
INTERFACE
Left handed – put drawing canvas on left of screen and buttons on right
左利きの方のために、キャンバスを左側、メニューツール群を右側に配置変更できます
Interface scale
ツール・メニュー群の大きさを変更できます
Number of layers timeline will expand to show before you have to scroll up/down
タイムラインに表示される『スクロールしないで見られる』レイヤー数を変更します。スクロールしないと見えないだけで、レイヤーが非表示になるわけではありません
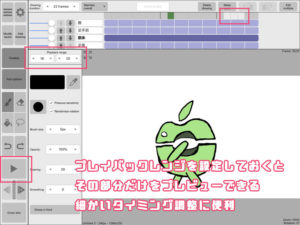
Show playback range sliders
プレイバックレンジを設定するためのメニューを表示できるようになります
プレイバックレンジとは特定の範囲内だけをプレビューできる機能で、一部分だけの動作確認をトライアンドエラーしたい際に役立ちます
ZOOM/ROTATION
Allow pinch rotation of canvas
二本指ピンチ操作でのキャンバス回転の有効/無効を切り替えます。OFFでもピンチ操作によるズームは無効になりません
Snap zoom and rotation
ピンチ操作でのズームや回転をさせる際、スナップ(吸着)させるかどうか選択します。画面幅にピッタリフィットさせたい時や、しっかり水平をとりたいときにはONにしておきます
ABOUT ROUGHANIMATOR
アプリのバージョンやプライバシーポリシーなど、このアプリについての諸々が確認ができます。使い方とは関係無いので割愛
Modify layers/Add drawingアイコン
ようやくグローバルセッティングの解説が終わりました。これでもうヤマは越えましたので安心して下さい
続いてModify layersとAdd drawingと書かれたボタンについて解説します
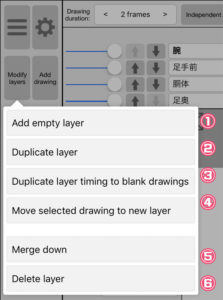
Modify layersはレイヤー管理を行うためのメニューです。タップすると以下のようなメニューが表示されます
何となく意味が分かるところと分かりにくいところがあるかと思いますが、それぞれの役割は以下の通りです
- 空白のレイヤーを追加
- 選択したレイヤーを複製(全てのフレーム)
- 選択したレイヤーのキーフレームタイミングだけをコピーした空白レイヤーを挿入
- 選択したレイヤーの、選択したキーフレームだけを新規空白レイヤーに移動させる
- 下のレイヤーと統合
- 選択したレイヤーを削除
となっています
3番が分かりにくいところかと思うのですが、既存のキーフレームと全く同じタイミングを持った空白レイヤーを追加することが可能な機能となっています。言われても分からんて感じだと思いますが、押してみれば一発で分かると思います
キーフレームのタイミングを細かく調整しているようなアニメーションに、新しい要素を追加したい場合など便利なのではないでしょうか
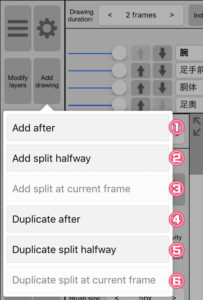
お次はAdd drawingです
こちらもタップするとこのようなメニューが開きます
それぞれの意味は以下の通り
- 現在選択しているキーフレームの後ろに空白キーフレームを挿入
- 現在選択しているキーフレームを半分の長さに分割する。後半は空白フレームとなります
- 選択しているキーフレームを、現在のポジションで分割。後半は空白フレームとなります
- 現在選択しているキーフレームを後ろに複製する
- 現在選択しているキーフレームを半分に分割し、後半にも複製する
- 現在選択しているキーフレームを、現在のポジションで分割し後半にも複製する
となっています。非常に分かりにくいですね
2・3と5・6は似ているようで違います。両者を比較するとこんな感じで
分割された後半部分が空白になるかならないかという違いがあります
Timeline/Tool optionsアイコン
ここからは早いです(笑)
このアイコンをタップするとタイムラインパネルやツールオプションパネルの表示/非表示を切り替えることができます。キャンバスを広く使いたい時には一時非表示にしておくと便利かもしれません
ツールアイコン
ここでペンツール(ブラシツール)、消しゴムツール、バケツツール(塗りつぶしツール)、投げ縄ツール(選択ツール)を切り替えられます
各ツールを選択すると、右側のツールオプションパネルの内容も変わります
アンドゥ/リドゥアイコン
説明の必要も無さそうですが、操作や描画のアンドゥ(やり直し)とリドゥ(取り消し)ができます。個人的には2本指/3本指のジェスチャーの方が便利だと思います
プレビューアイコン
作成中のアニメーションをプレビューすることができます
ロケーター操作アイコン
現在のロケーター位置を操作できます。左右のアイコンは進む/戻るボタンで、次のキーフレームまでジャンプします
それに対して真ん中のダイアルは、キーフレーム(フレームデュレーション)に捉われず、1フレームずつ進めたり戻したりできます。グリグリ動かすことで、何となくの動きを確認することにも使えますね
Onion skinアイコン
作画補助機能である「オニオンスキン」のON/OFFを切り替えます
オニオンスキンについては後編のアニメ作成編で詳しく解説します
フレーム&アニメーション設定メニューの機能・役割
ようやく次のステップです(笑)
こちらがフレーム&アニメーションを設定するメニュー部になります。それぞれの機能はこんな感じ
- フレームの基本デュレーションを設定したり、個別に変更したりします
- フレームデュレーションを変更する際の変更方法を設定します
- フレームにラベルを入力できます。メモ代わりに使うと便利
- 選択したフレーム(オブジェクト)を削除して前のフレームと統合します
- 選択したフレームを設定したフレームのアニメーションに置き換えます
- 選択したフレームをひとつ前のフレームの手前に置き換えます
- 選択したフレームをひとつ後のフレームと置き換えます
- 複数フレーム編集を有効にします。ドラッグで複数フレームを選択できます
例によって分かりにくそうなところを解説していきます
まず「1」の基本デュレーションなのですが、デュレーションというのは長さのことだと思ってもらってOKです。ひとつのキーフレームが何フレーム分の長さを持つのかをここで設定できます
2コマ打ちのアニメならデュレーションは2に。3コマ打ちなら3になります。また2コマ打ちと3コマ打ちが混在していたり、4コマ打ち以上が加わってきたりすることもよくあります。それらについてももちろん、個別に設定することも可能となっています
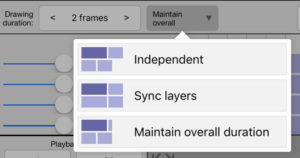
続いて「2」のデュレーションの変更方法なのですが、先ほど解説した通り「この部分だけはフレームデュレーションを変えたい」というようなことがあるわけですが、その際の変更方法をここで変更できます
Independentを選択すると、デュレーションを変更した際に後ろのフレームもその分前後にずれていく形となります
Sync layersは、他のレイヤーのフレームデュレーションも全てシンクロして増減していきます
Maintain overall durationは、デュレーションを変更した際に後ろのフレームに上書きされるようになります。特定フレームのデュレーションを変更しても、アニメーション全体の長さは変わらないということになります
続いて分かりにくそうなのが「5」のMake cycle
これは選択したフレームを、特定のフレームの動きに置き換えられるという機能……なのですが、正直なところどのように活用するのかよく分かりません。例えば同じ動きを繰り返すような場合にこれを使えばいいのかもしれませんが、煩雑になりそうですし普通のフレームコピーでいいような?
「8」の複数フレームの編集はFlashでもお馴染みの機能です。例えばアニメーションさせた手の動きを全てまとめて位置変更したい! というような場合にこの機能を使うと、アニメーションはそのままに位置を変更することなんかができます
タイムラインの機能と役割
動画編集の経験がある方にはお馴染みですね。アニメーションの流れと構造をタイムラインで管理することになります
こちらがタイムラインです。横軸は時間の流れ(フレーム数)を表しています。縦軸はレイヤーを表しています
例えばこの例ですと腕、手前側の足、胴体、奥側の足、というようにレイヤーを分けています。RoughAnimatorにはトゥイーンは無いですので必ずしもレイヤーを分けなくてもいいのですが、管理がしやすくなるのと、選択ツールを用いた変形がしやすくなるので私は分けています
タイムラインのフレームには所々切れ目が入っていますが、そこがキーフレームの打たれているタイミングとなります。つまり、切れ目のない部分は同じ絵がずっと動かず表示されることになります
このあたりは後編のアニメ制作編で詳しく解説します
いちばん左側にあるスライダーで、各レイヤーの不透明度を変更します。絵を描く際、一時的に半透明にしたい、あるいは非表示にしたいなどがあればここから調整します
その横にある上下の矢印アイコンでレイヤーの順序を変更できます。レイヤーは上にあるものほど手前に表示されます。重なりなどを考えてアニメーションを作っていきます
ツールオプションメニューの機能と役割
先ほど紹介したブラシやバケツなどのツールを選んだ際に、サブメニューとなるのがこちらのツールオプションメニューです
上記画像例はブラシツールを選択した際のツールオプションとなっています。これが状況により変わっていくわけですね。ブラシツールの場合ですと、インクの色やブラシサイズ、不透明度などが設定できるようになっています
こちらについては描画やアニメーション作成と深い関係のある部分ですので、次回のアニメーション作成編で詳しく解説していきます
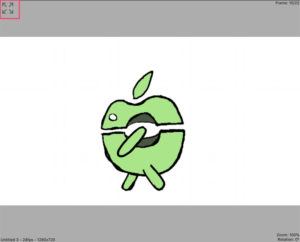
キャンバス(ステージ)の機能と役割
Flashでいうステージ。このアプリではキャンバスと呼ばれているようです。ここにキーフレーム毎に絵を描いていくことで、パラパラ漫画の要領でアニメーションが作成されるというわけですね
こちらには分かりにくいアイコンやボタンはありません。唯一あるのが全画面表示のボタンだけです。これを押すことでキャンバスだけが表示されるようになり、作業領域が広がりますし描画に集中しやすくなります
他に四隅には細かな情報が表示されています。現在のフレーム/総フレーム、プロジェクト名、フレームレート、解像度、ズーム比率などですね
最初の方のメインメニュー解説でも書きましたが、ペンオンリーモードにしているとこの部分はペンでしか描けなくなります。ジェスチャーはちゃんと使えるというのが気が利いていてステキです
おわりに
ということで、以上でRoughAnimatorアプリの基本的な機能の解説は終了です
私の説明下手もあって、ざっと流し読みしても「さっぱり分からん」ということもあるかもしれません。一度に全部覚えるのではなく、実際に手を動かしながら「ここ何だっけな?」という部分が出てきたらこの記事を参考にしてみてもらえたら嬉しく思います
焦って最初に全てを理解しようとしなくても大丈夫です
これだとまだ、『何がどのようにアニメになるのか分からない』と思いますので、後編のアニメーション制作編で実際の作業の流れを知っていただいて、簡単なアニメから作っていっていただければいいなと思います
この解説をみても分かる通り、私もヘッタクソな絵しか描けませんが楽しめていますよ(笑)
なるべく早く後編も公開したいと思っていますのでよろしくお願い致します
後編公開しました。よろしくお願いします

それではまた~


































コメント
大変参考になりした!ありがとうございます!YouTubeで使おうかと思っているのですが、rough animatorは、商用利用可能でしょうか?
らめさん
コメントありがとうございます
ソフト自体が商用禁止というのは聞いたことないので自分で作った作品を公開するのは大丈夫でしょう
ただ、例えばサンプルファイルとかプリセット的なものはそれぞれ使用可能範囲があると思いますので規約を読んでから使うようにするといいと思います
(例:Rough Animatorに、ネットからDLした商用不可の背景素材を使ってアニメを作ってYoutubeで収益動画公開する→NG)
私は開発者ではないので不安な場合にはサポートに問い合わせてみるといいのではないかと思います
親切な説明ありがとうございます!!
会社へは英語での質問になるので不安を感じていましたが、チャレンジしてみようと思います
本当にありがとうございます!!